7.15 Eingabefelder hervorheben
Problem
Das vom Benutzer gerade verwendete Formular-Eingabefeld soll visuell hervorgehoben werden.
Lösung
Verwenden Sie die Pseudoklasse :focus.
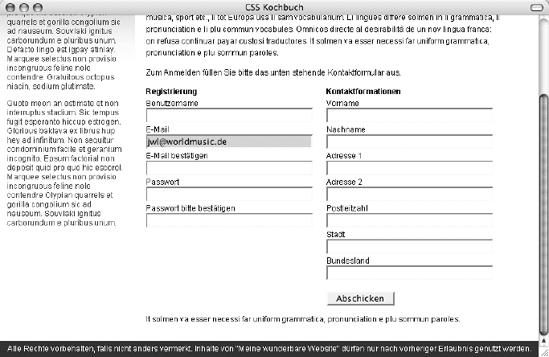
Mit der folgenden CSS-Regel können Sie die Hintergrundfarbe des gerade benutzten input-Elements verändern (siehe Abbildung 7-22):
input:focus {
background-color: yellow;
}
Abbildung 7-22. Die Hintergrundfarbe des gerade ausgewählten Eingabefeldes wird verändert.
Diskussion
Folgende Browser unterstützen die Pseudoklasse :focus: Netscape Navigator 6+, Firefox, Safari und Opera 7. Browser ohne Unterstützung für :focus ignorieren entsprechende Regeln einfach, sodass die Rückwärtskompatibilität ...
Get CSS Kochbuch now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

