7.5 Stildefinitionen für textarea-Elemente
Problem
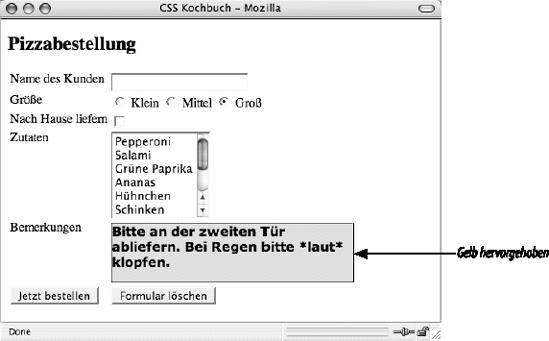
Mit Hilfe von Stildefinitionen sollen die Textfarbe, -größe und -gewichtung sowie weitere Eigenschaften eines textarea-Elements verändert werden (siehe Abbildung 7-5).

Abbildung 7-5. Ein textarea-Element mit eigenen Stildefinitionen
Lösung
Weisen Sie dem textarea-Element die Stile mit Hilfe eines Elementselektors zu:
textarea {
width: 300px;
height: 100px;
background-color: yellow;
font-size: 1em;font-weight: bold; font-family: Verdana, Arial, Helvetica, sans-serif; border: 1px solid black; }
Diskussion
Mit Elementselektoren ist es recht einfach, Stile für ein textarea-Element zuzuweisen:
textarea { background-color: ...Get CSS Kochbuch now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

