6.2. Setting the Borders and Cell Padding
Problem
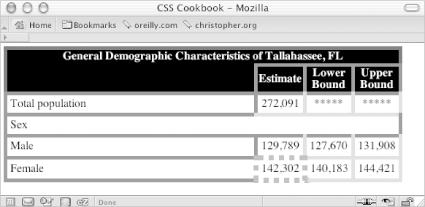
You want to set the borders and the amount of space within table cells to create a stronger visual display than the default rendering of a table, as in Figure 6-1, for example.

Figure 6-1. Borders and padding applied to the table and table cells
Solution
Use the padding
property to address the amount of space
between the content in the cell and the edges of the cell. Use the
border
property to set the borders on both the
table and its cells:
table {
border-collapse: collapse;
border: 5px solid #444;
}
td {
padding: 4px;
}
th {
color: white;
background-color: black;
}
td, th+th {
border: 5px solid #666;
}
td+td {
border: 5px solid #ccc;
text-align: center;
}
td#winner {
border: 7px dotted #999;
}Discussion
There are two border models for HTML tables: collapse and separate. At the time of writing, the collapse model is more widely implemented by browsers and thus more used by designers.
All browsers today default to the collapse model. As the CSS standard doesn’t specify that behavior, you should explicitly set the collapse model in your style sheets lest a future browser not have the same defaults.
The collapse model for a table is set by default. Just in case a
browser might start using another border model, you can specifically
set the border model using the border-collapse
property set to collapse:
table { border-collapse: collapse; ...Get CSS Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

