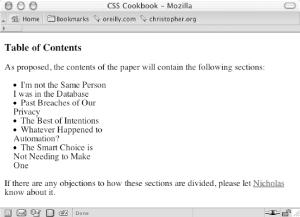
You want the list marker to be pulled inside the border of the list items, as in Figure 4-8. This creates an effect in which the text wraps around the marker.
Use the list-style-position
property and set the value to
inside:
li {
list-style-position: inside;
width: 33%;
padding: 0;
margin: 0;
}
ul {
margin: 0;
padding: 0 0 0 1em;
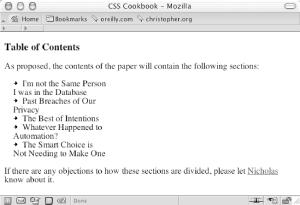
}Normally the list marker stands outside the text and the result is a very distinctive list. Some designs, however, might require the marker to appear as part of the text. A designer might choose to keep the marker inside, for example, to eliminate the need to have enough whitespace on the left side. Also, replacing the list marker with your own custom marker can visually enhance this recipe. For example, Figure 4-9 shows arrows rather than the default bullet.
The CSS 2.1 specification for list-style-position
at http://www.w3.org/TR/CSS21/generate.html#propdef-list-style-position.
Get CSS Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.