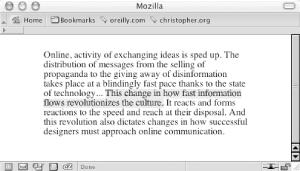
You want to highlight a portion of the text in a paragraph, as in Figure 1-33.
Use the strong element to mark up the portions of
text you want to highlight:
<p>The distribution of messages from the selling of propaganda to the giving away of disinformation takes place at a blindingly fast pace thanks to the state of technology... <strong>This change in how fast information flows revolutionizes the culture.</strong></p>
Then set the CSS rule to set the highlighted:
strong {
font-weight: normal;
background-color: yellow;
}Although the
strong element is used
in this Solution, you also can use the em element
instead of the strong element to mark highlighted
text. The HTML 4.01 specification states that em
should be used for marking
emphasized text, while
strong “indicates stronger
emphasis.”
Once the text has been marked, set the highlighter color with the
background-color
property. Because some browsers apply a
bold weight to text marked as strong, set the
font-weight to normal. When
using the em element, be sure to set the
font-style to normal as this
keeps browsers from setting the type in italic, as shown in the next
code listing.
em {
font-style: normal;
background-color: #ff00ff;
}The HTML specification for strong and
em at http://www.w3.org/TR/html401/struct/text.html#edef-STRONG.
Get CSS Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.