Chapter 12A. Skins and Themes in Web Forms
Themes are used to give your web site a consistent appearance. They do not impact the content; rather they focus on the rendered format of the controls on your web site. A theme consists of skins, cascading style sheets, images, and resource files. In this lesson I show you how to create a theme for your web site.
THEMES
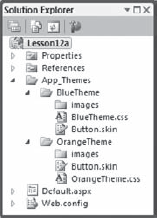
Each theme must be placed in a subfolder of the App_Themes folder (see Figure 12A-1).
If your application does not include an App_Themes folder you can create one easily by right-clicking the name of the project and selecting Add
In my example I have set up two themes: the Yellow Theme and the Blue Theme. Both themes consist of a folder of images, a Button.skin file, and a cascading style sheet. You are already very familiar with cascading style sheets, but, you are probably wondering, what is a skin?
SKINS
As you know, cascading style sheets are used to format HTML elements. Skins, similarly, are used to format server controls. To create a new skin file, right-click the folder that contains the theme to which you want to add the skin, select the Skin File template, name your skin, and click the Add button (see Figure 12A-3).

Figure 12A.1. FIGURE 12A-1
Figure 12A.2. FIGURE 12A-2
Figure 12A.3. FIGURE 12A-3
The name that you select for ...
Get ASP.NET 4 24-Hour Trainer now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

