3.4.1. GridLayout Introduction
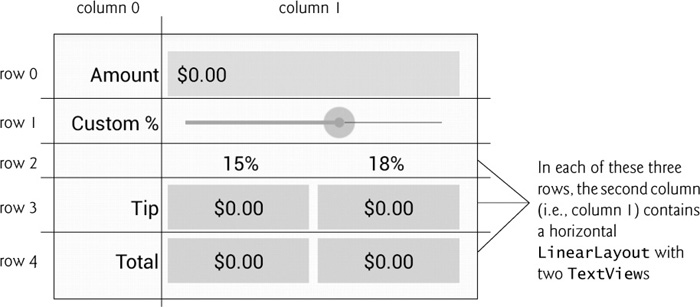
This app uses a GridLayout (Fig. 3.3) to arrange views into five rows and two columns. Each cell in a GridLayout can be empty or can hold one or more views, including layouts that contain other views. Views can span multiple rows or columns, though we did not use that capability in this GUI. You can specify a GridLayout’s number of rows and columns in the Properties window.

Fig. 3.3 | Tip Calculator GUI’s GridLayout labeled by its rows and columns.
Each row’s height is determined by the tallest view in that row. Similarly, the width of a column is defined by the widest view in that column. By default, views are ...
Get Android™ How to Program, Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

