Mouseovers and Submenus
We're not getting real fancy yet. If you want to get fancy, steel yourself and skip ahead to Chapter 12, which dives deep into DHTML and hierarchical menus. If you'd like just a single submenu for your Web site, keep reading.
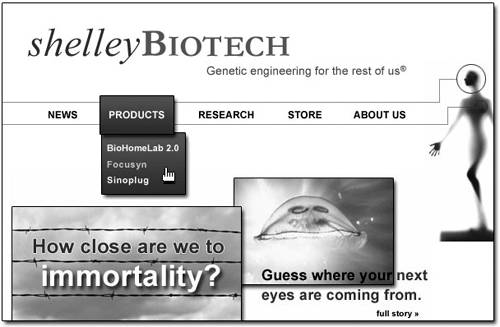
Let's create a little submenu for the products menu item. It should look something like Figure 1-5.
Figure 1-5. Product submenu

This menu is really one big rollover with five (yes, five) different states. These states are:
No rollover
Rollover “Products”
Roll over “BioHomeLab 2.0”
Roll over “Focusyn”
Roll over “Sinoplug”
Figure 1-6 shows all of these images.
Figure 1-6. All the submenu images
As you might ...
Get Advanced JavaScript™: Insights and Innovative Techniques now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

