Hack #19. Help Users Navigate Through Long Forms
Use Page Break controls and command buttons so that users won't have to scroll through long data-entry forms.
Information is wonderful. The more you know, the more you can do and plan forâunless you are the one stuck entering the data. Then, all you can plan on is a lot of typing and mousing around.
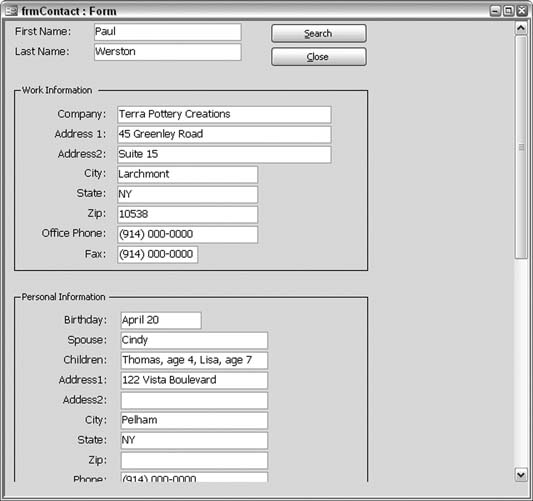
Figure 3-2shows an entry form, and a rather long one at that. This entry form contains more entry fields than can reasonably fit onscreen, as evidenced by the scrollbar on the right of the form. Anyone using this form will need to scroll or tab through to the fields on the bottom.

Figure 3-1. A form that takes a lot of entries
Tip
A tab control is great for managing a lot of controls on a form. However, this hack is based on a real-life situation. I once worked on a project in which data-entry operators were entering information from legal-size forms. The entry screen had to match the layout of the form.
The Page Up and Page Down keys on the keyboard make it easy to scroll up and down through the form, but you can't control how much scrolling will occur. The odds that pressing Page Up or Page Down will leave the form right where you need it are indeed small.
Luckily, you can get this to work properly. All you need to do is add Page Break controls to the form. What are Page Break controls, you ask? Figure 3-2shows the Toolbox with the Page ...
Get Access Hacks now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

