Inline Boxes
The element box is not the only implied box in the CSS visual formatting model. Every character and element in a line of text also generates a box on the fly. These inline boxes are used by the user agent (the browser) behind the scenes to calculate the height of each line in the flow of text and the space around elements. Line boxes and inline boxes are not elements, they are merely a device of the visual layout model. Therefore, you cannot use a selector to target line or inline boxes and apply styles to them (you can apply styles to inline elements, of course).
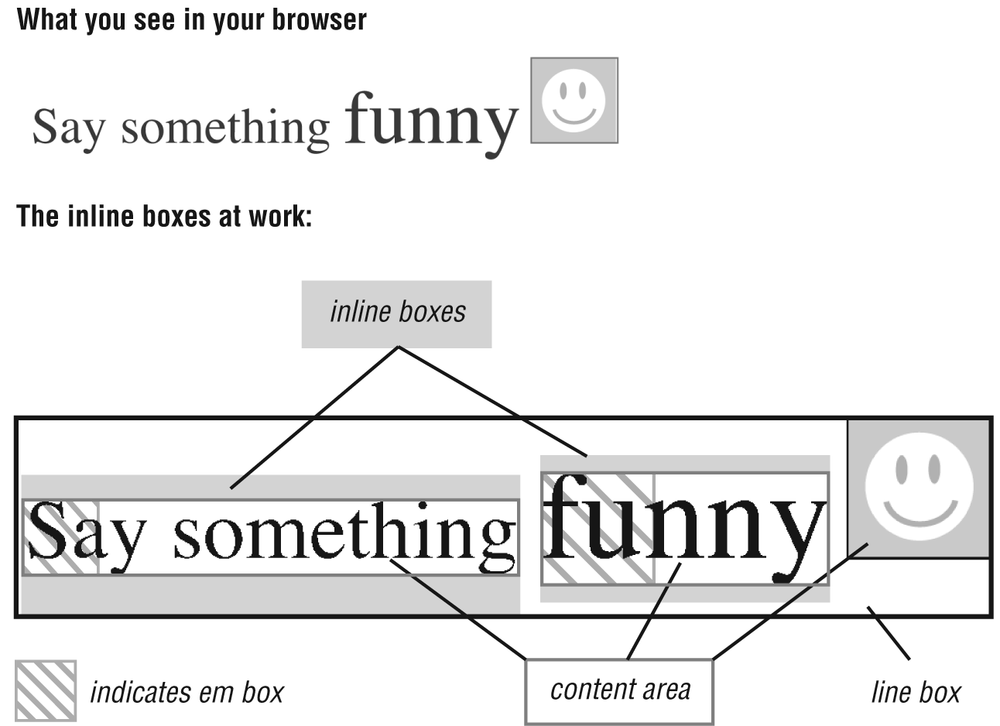
Having a familiarity with the various inline boxes at work behind the scenes is useful for predicting and controlling line height as well as for specifying the vertical alignment of inline elements. They also come into play when specifying box properties, particularly to inline elements. Figure 19-2 highlights the various inline boxes for a line of text.
The four invisible boxes that the user agent keeps track of when formatting each line of text include:
- Em box
In CSS, the this is a square unit that is equal to the
font-sizeof the element. Its relation to the actual characters in the font is dependent on the typeface design, but in general, it encloses the ascenders and descenders of the font.
Figure 19-2. Inline boxes
- Content area
Every element in a line has a content area box that corresponds to the content ...
Get Web Design in a Nutshell, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

