Establishing Rows and Columns
Rows (horizontal frames) and columns (vertical frames) are established with the frameset element, using the rows and cols attributes, respectively. These attributes divide the frameset in a grid-like manner. Frames are filled from left to right for columns and from top to bottom for rows.
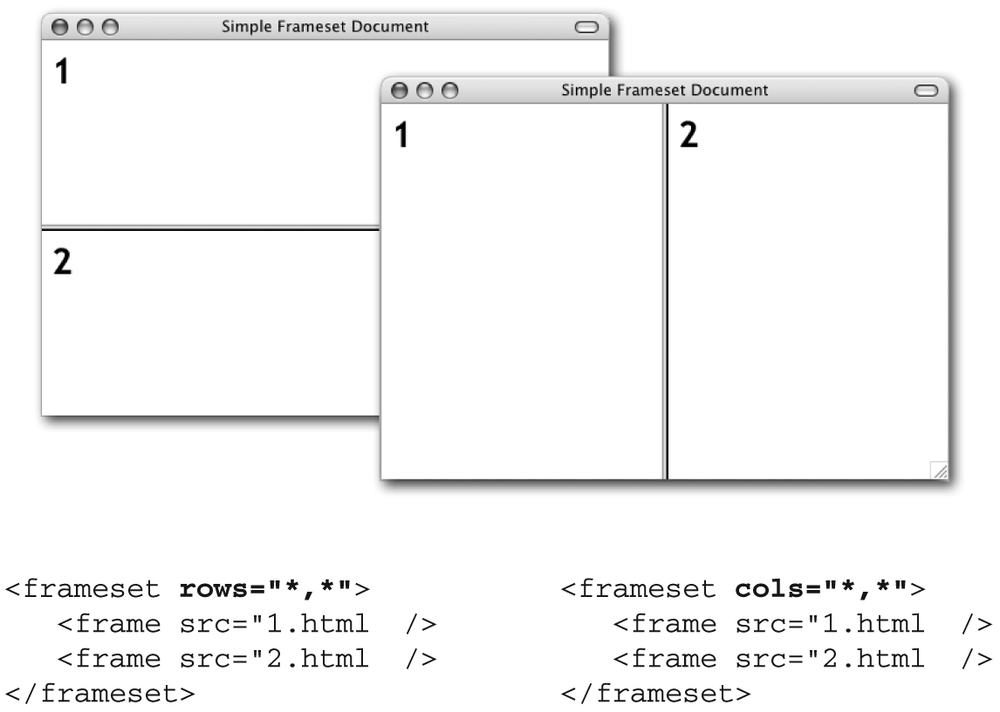
The number of rows or columns in the frameset is determined by the number of size values provided. For example, to create a frameset with three columns, you write cols="25%,50%,25%" (or three other size values). In this case, the user agent creates a column for each of the provided measurements. Rows work in the same manner. Figure 14-2 shows a simple framed document divided into two equal-sized rows (on the left) and columns (right).

Figure 14-2. Simple horizontal and vertical frameset layouts
Get Web Design in a Nutshell, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

