Chapter 1. The Mobile Jungle
Isn’t the mobile web the same web as the desktop one? It does use the same basic architecture and many of the same technologies, though mobile device screens are smaller and bandwidth and processing resources are more constrained. There’s a lot more to it than that, though, with twists and turns that can trip up even the most experienced desktop web developer.
Myths of the Mobile Web
As the Web has moved onto mobile devices, developers have told themselves a lot of stories about what this means for their work. While some of those stories are true, others are misleading, confusing, or even dangerous.
It’s Not the Mobile Web; It’s Just the Web!
I’ve heard this quote many times in the last few years, and it’s true. It’s really the same Web. Think about your life. You don’t have another email account just for your mobile. (OK, I know some guys that do, but I believe that’s not typical!)
You read about the last NBA game on your favorite site, like ESPN; you don’t have a desktop news source and a different mobile news source. You really don’t want another social network for your mobile; you want to use the same Facebook or Twitter account as the one you used on your desktop. It was painful enough creating your friends list on your desktop, you’ve already ignored many people…you don’t want to have to do all that work again on your mobile.
For all of these purposes, the mobile web uses the same network protocols as the whole Internet: HTTP, HTTPS, POP3, Wireless LAN, and even TCP/IP. OK, you can say that GSM, CDMA, and UMTS are not protocols used in the desktop web environment, but they are communication protocols operating at lower layers. From our point of view, from a web application approach, we are using the same protocols.
So, yes…it’s the same Web. However, when developing for the mobile web we are targeting very, very different devices. The most obvious difference is the screen size, and yes, that will be our first problem. But there are many other not-so-obvious differences. One issue is that the contexts in which we use our mobile devices are often extremely different from where and how we use our comfortable desktops or even our laptops and netbooks.
Don’t get me wrong—this doesn’t mean that, as developers, we need to create two, three, or dozens of versions duplicating our work. In this book, we are going to analyze all the techniques available for this new world. Our objective will be to make only one product, and we’ll analyze the best way to do it.
You Don’t Need to Do Anything Special About Your Desktop Website
Almost every smartphone on the market today—for example, the iPhone and Android-based devices—can read and display full desktop websites. Yes, this is true. Users want the same experience on the mobile web as they have on their desktops. Yes, this is also true. Some statistics even indicate that users tend to choose web versions over mobile versions when using a smartphone.
However, is this because we really love zooming in and out, scrolling and crawling for the information we want, or is it because the mobile versions are really awful and don’t offer the right user experience? I’ve seen a lot of mobile sites consisting of nothing but a logo and a couple of text links. My smartphone wants more!
One Website Should Work for All Devices (Desktop, Mobile, TV, etc.)
As we will see, there are techniques that allow us to create only one file but still provide different experiences on a variety of devices, including desktops, mobiles, TVs, and game consoles. This vision is called “One Web.” This is to an extent possible today, but the vision won’t fully be realized for years to come. Today, there are a lot of mobile devices with very low connection speeds and limited resources—non-smartphones—that, in theory, can read and parse any file, but will not provide the best user experience and will have compatibility and performance problems if we deliver the same document as for desktop. Therefore, One Web remains a goal for the future. A little additional work is still required to provide the right user experience for each mobile device, but there are techniques that can be applied to reduce the work required and avoid code and data duplication.
Mobile Web Is Really Easy; Just Create a WML File
I’m really surprised how many mobile websites are still developed using a technology deprecated many years ago: WML (Wireless Markup Language). Even in emerging markets, there are almost no WML-only web-capable devices on the market today. The worst part of this story is that these developers think that this is the markup language for the mobile web. Wrong! WML development was called mobile web (or WAP) development a couple of years ago, when the first attempt at building a mobile web was made. (We will talk more about history in the Mobile Web Eras section of Chapter 2.) There are still a small proportion of WML-only devices available in some markets, but WML is definitely not the mobile web today.
Just Create an HTML File with a Width of 240 Pixels, and You Have a Mobile Website
This is the other fast-food way to think about the mobile web. Today, there are more than 3,000 mobile devices on the market, with almost 30 different browsers (actually, more than 300 different browsers if we separate them by version number). Creating one HTML file as your mobile website will be a very unsuccessful project. In addition, doing so contributes to the belief that mobile web browsing is not useful.
Native Mobile Applications Will Kill the Mobile Web
Every solution has advantages and disadvantages. The mobile web has much to offer native applications, as Chapter 12 of this book will demonstrate. The mobile web (and the new concept of mobile widgets) offers us a great multi-device application platform, including local applications that don’t require an always-connected Web with URLs and browsers.
People Are Not Using Their Mobile Browsers
How many Internet connections are there in the world?
| 1,802,330,457 (26% of the world’s population) at the beginning of 2010 (http://www.internetworldstats.com) |
How many people have mobile devices?
| 4,600,000,000 (68% of the population) at the beginning of 2010 (U.N. Telecommunications Agency, http://www.itu.int) |
So, one of the reasons why people are not using their mobile browsers may be because of us, the web producers. We are not offering them what they need. There are other factors, but let’s talk about what we can do from our point of view.
Opera Mini is a mobile browser for low- and mid-range devices. It is free and it has had more than 50 million downloads to date. This tells us that 50 million users wanted to have a better mobile web experience, so they went out and got Opera Mini. Do all the 4 billion plus worldwide mobile device users know about Opera Mini? Perhaps not, so it’s difficult to know how many would be interested in trying this different mobile web experience. However, 50 million downloads for one only browser that the user had to install actively is a big number for me. When Opera Mini appeared in Apple Inc.’s App Store, from which users can download and install applications for the iPhone, iPod, and iPad, 1 million users downloaded the browser on the first day. This is quite impressive.
Today, less than 4% of total web browsing is done from mobile devices. This percentage is increasing month by month. Mobile browsing may never become as popular as desktop browsing, but it will increase a lot in the following years.
In addition, user browsing on mobile devices will likely have a higher conversion rate. How many tabs do you usually have open at once in Internet Explorer or Firefox on your desktop or laptop? On a mobile device, when you browse you are more specific and more likely to act on what you find.
The Mobile Ecosystem
If you are coming from the desktop web world, you are probably not aware of the complete mobile ecosystem. Let’s review the current state of affairs, so we can be sure we have all the knowledge we need to create the best solutions.
What Is a Mobile Device?
It’s really difficult to categorize every mobile device. Is it a smartphone? Is it a handheld? Is it a netbook? Is it a music player?
First, when is a device considered a mobile one?
For the purposes of this book, a mobile device has the following features:
It’s portable.
It’s personal.
It’s with you almost all the time.
It’s easy and fast to use.
It has some kind of network connection.
Portable
A mobile device has to be portable, meaning that we can carry it without any special considerations. We can take it to the gym, to the university, to work; we can carry it with us everywhere, all the time.
Personal
We’ve all heard it: “Don’t touch my phone!” A mobile device is absolutely personal. My mobile is mine; it’s not property of the family, nor is it managed by the company who manufactured it. I choose the ringtone, the visual theme, the games and applications installed, and which calls I should accept. My wife has her own mobile device, and so do my kids. This personal feature will be very important in our projects. You can browse a desktop website from any computer—your familiar home PC, your computer at work, or even a desktop at a hotel or Internet café—and numerous people may have access to those machines. However, you will almost always browse a mobile website from the same device, and you are likely to be the only person who uses that device.
Note
Do a test: go now and ask some friends or colleagues to allow you to view your email or your Facebook account using their mobile devices. Pay attention to their faces. They don’t want to! You will log them out from their accounts, you will use their phone lines, and you will touch their devices. It’s like a privacy violation.
Companion
Your mobile device can be with you anytime! Even in the bathroom, you probably have your mobile phone with you. You may forget to take lots of things with you from your home in the morning, but you won’t forget your wallet, your keys, and your mobile device. The opportunity to be with the user all the time, everywhere, is really amazing.
Easy usage
A notebook (or even a netbook) is portable; it can be with you at any time and it has a network connection, but if you want to use it, you need to sit down and perhaps find a table. Therefore, it’s not a mobile device for the purposes of this book.
A mobile device needs to be easy and quick to use. I don’t want to wait two minutes for Windows to start; I don’t want to sit down. If I’m walking downtown, I want to be able to find out when the next train will be departing without having to stop.
Connected device
A mobile device should be able to connect to the Internet when you need it to. This can be a little difficult sometimes, so we will differentiate between fully connected devices that can connect any time in a couple of seconds and limited connected devices that usually can connect to the network but sometimes cannot.
A classic iPod (non-Touch) doesn’t have a network connection, so it’s out of our list too, like the notebooks.
Note
Where do tablets, like the iPad, fit in? They are not so personal (will you have one tablet per member of the family?), and they may not be so portable. But, as they generally use mobile instead of desktop operating systems, they are more mobile than notebooks or netbooks. So, I don’t have the answer. They are in the middle.
Mobile Device Categories
When thinking about mobile devices, we need to take the “phone” concept out of our minds. We are not talking about simply a phone for making calls. A voice call is just one possible feature of a mobile device.
With this in mind, we can try to categorize mobile devices.
Mobile phones
OK, we still have mobile phones in some markets. These are phones with call and SMS support. They don’t have web browsers or connectivity, and they don’t have any installation possibilities. These phones don’t really interest us; we can’t do anything for them.
In a couple of years, because of device recycling, such phones will probably not be on the market anymore. The Nokia 1100 (see Figure 1-1) is currently the most widely distributed device in the world, with over 200 million sold since its launch in 2003. In terms of features, it offers nothing but an inbuilt flashlight. The problem is that we can’t create web content for it. Some companies may continue to make very low-end entry devices in the future, but hopefully Nokia and most other vendors will stop creating this kind of device. Even newer, cheaper mobile devices now have inbuilt browser support. This is because the mobile ecosystem (vendors, carriers, integrators, and developers) wants to offer services to users, and a browser is the entry point.
For example, through its OVI Services Nokia offers OVI Mail, an email service for non-Internet users in emerging markets. Thanks to this service, many, many people who have never before had access to email can gain that access, with a mobile device costing less than $40. This widespread solution meets a real need for many people in emerging markets, like some countries in Africa and Latin America.
Low-end mobile devices
Low-end mobile devices have a great advantage: they have web support. They typically have only a very basic browser, but this is the gross market. People who buy these kinds of devices don’t tend to be heavy Internet users, but this may change quickly with the advent of social networks and Web 2.0 services. If your friends can post pictures from their mobile devices, you’ll probably want to do the same, so you may upgrade your phone whenever you can.
Nokia, Motorola, Kyocera, LG, Samsung, and Sony Ericsson have devices for this market. They do not have touch support, have limited memory, and include only a very basic camera and a basic music player. We can find phones in this category from $40 on sale all over the world.
Mid-end mobile devices
This is the mass-market option for a good mobile web experience. Mid-end devices maintain the balance between a good user experience and moderate cost. From $150, we can find a lot of devices in this market sector. In this category, devices typically offer a medium-sized screen, basic HTML-browser support, sometimes 3G, a decent camera, a music player, games, and application support.
One of the key features of mid-end devices is the operating system (OS). They don’t have a well-known OS; they have a proprietary one without any portability across vendors. Native applications generally aren’t available publicly and some runtime, like Java ME, is the preferred way to develop installed applications.
The same vendors develop these devices as the low-end devices.
High-end mobile devices
Originally the same category as smartphones, high-end devices are generally non-multitouch but have advanced features (like an accelerometer, a good camera, and Bluetooth) and good web support (but not the best in the market). They are better than mid-end devices but not on a par with smartphones. The enhanced user experience on smartphones is one of the key differences. The other difference is that high-end devices generally are not sold with flat Internet rates. The user can get a flat-rate plan, but he’ll have to go out and find it himself.
Note
You will find different mobile categories defined in different sources. There isn’t only one de facto categorization. The one used here is based on mobile web compatibility.
Smartphones
This is the most difficult category to define. Why aren’t some mid-end and high-end devices considered “smart” enough to be in this category? The definition of smart evolves every year. Even the simplest mobile device on the market today would have been considered very smart 10 years ago.
A device in this category can cost upwards of $400. You can probably get one at half that price from a carrier; the devices are often subsidized because when you buy them you sign up for a one- or two-year contract with a flat-rate data plan (hopefully). This is great for us as users, because we don’t care too much about the cost of bytes transferred via the Web.
A smartphone, as defined today, has a multitasking operating system, a full desktop browser, Wireless LAN (WLAN, also known as WiFi) and 3G connections, a music player, and several of the following features:
GPS (Global Positioning System) or A-GPS (Assisted Global Positioning System)
Digital compass
Video-capable camera
TV out
Bluetooth
Touch support
3D video acceleration
Accelerometer
Currently, this category includes the Apple iPhone, some Symbian devices like the Nokia N97 (some consider this device only high-end because of its browser), Nokia MeeGo devices like the N900, every Android device (including the HTC Magic and Nexus One), and the Palm Pre.
Note
Google bills its own device, the Nexus One (launched in partnership with HTC), not as a smartphone but rather a “superphone,” because of its 1-Ghz processor. The fact is, any “superphone” is super only for a couple of months before it is knocked from the podium by some other device, so this is not really a valid category.
Some other companies, like Nokia, call their phones “mobile computers.”
If you are still confused about the models, brands, and operating systems, don’t worry, it will become clearer. Some confusion is normal, and I will help you to understand the mobile web ecosystem in the following pages.
Non-phone devices
This may sound a bit strange. Non-phone mobile devices? Indeed, there are some mobile devices that have all the features we’ve mentioned, but without voice support using the normal carrier services.
For example, Apple’s iPod Touch and iPad are devices in this category. They aren’t phones, but they can be personal, are portable and easy to use, can be kept with you most of the time, and have WLAN connections, so they fall into the category of limited connected devices. They both also have a great mobile browser—the same one as the iPhone—so they will be in our list of devices to be considered for development.
We can also consider some of the new ebook readers. I have a Sony ebook reader, and it’s really great. My reader (a Sony PRS-700) isn’t a mobile device because it isn’t connected, but there are other versions (like the Amazon Kindle, shown in Figure 1-2, the Barnes & Noble Nook, and some newer Sony devices) with data connection support. The Kindle can display very basic web pages on its included browser, and a Kindle SDK has been announced for Java native development on this platform. Ebook readers aren’t phones, but they conform to all our other guidelines for mobile devices (with perhaps one difference: they are more likely to stay at home than to travel everywhere with us).
Small Personal Object Technology (SPOTs)
This may sound like a sci-fi category, but every year sci-fi gets nearer to us. The only difference between SPOTs and the other devices we’ve considered is their size: a SPOT may be a watch, or even a pair of glasses. The LG GD910 in Figure 1-3 is a watch with 3G support. It’s on the market now, so it’s not sci-fi.
“OK,” you may be thinking, “but are we really going to create a website for a one-inch screen?” Maybe not. But we can create small widgets to update information presented to the users, and this falls under the category of mobile web work.
Tablets, netbooks, and notebooks
I have to be honest: I love the tablet concept. For three years I had a Tablet PC from HP, and I always loved the idea of it. A small notebook with touch support was a really great device. However, when I bought it (back in 2005), the concept didn’t work. Why? I don’t know. However, the concept is back again, and we now have light netbooks, tablet PCs, the Apple iPad, and a variety of mobile-OS tablets on the market.
These devices have at minimum a nine-inch display, and they are more like desktops than mobile devices. Some have desktop operating systems and desktop browsers, while others, such as the iPad, have mobile software.
If a device has a full operating system, you will need to install antivirus protection and a firewall on it, so it won’t meet the easy usage criterion for a mobile device. Also remember that you can’t use a netbook while walking.
Still, this concept is growing up. Nokia, a well-know mobile device manufacturer, is now creating a netbook line: its Booklet 3G has 3G and WLAN support and runs Windows. Apple, with the iPad, has also entered this market with a hybrid half–ebook reader, half-iPhone.
Mobile Knowledge
If you are not (up to now) a part of the mobile world, we need to discuss some things before we start analyzing the devices and before we do any coding. I know you want to start coding right now, but believe me that your project will be more successful if you know the environment.
Display
I know what you’re thinking: “you’re going to talk me about the small screen problems.” Yes, I was going to start with that. A mobile device has a very small screen compared with a desktop. While in desktop development we talk about 17-, 19-, and 21-inch screen sizes (diagonally), in mobile development we talk about 1.5, 2.3, or 3 inches. It’s really a big difference. Similarly, while in desktop development we talk about 1024×768 pixel resolution, in mobile development we talk about a quarter or half of that.
Resolution
Resolution is the primary concern in mobile design. How many pixels (width and height) are available on a given device? This was the only portability problem for many years in the area of mobile development.
Note
Portability refers to the ability of a mobile application to be used on multiple devices with different hardware, software, and platforms.
There are no mobile device standards regarding screen resolution. One device may have a resolution of 128×128 pixels, and another 800×600. But if we talk about devices sold from 2007, we can separate most of them into four basic groups:
Note
Touch devices typically have a higher resolution than devices with a keyboard because no space needs to be reserved for the keypad.
Today, the most widely available screen resolution is 240×320 pixels. This is also known as QVGA (Quarter VGA), because the 1990s VGA standard was 640×480 pixels. An iPhone 3GS, for example, has a resolution of 320×480 pixels; this is known as HVGA (Half VGA).
There are also still a lot of devices with custom resolutions. Web technologies will simplify this problem for us, as we’ll see later in this book.
Physical dimensions
The resolution isn’t the only thing we can talk about with regard to a mobile device’s screen. One feature as important as the resolution is the physical dimensions of the screen (in inches or centimeters, diagonally or measured as width/height), or the relation between this measure and the resolution, which is known as the PPI (pixels per inch) or DPI (dots per inch). This is very important, because while our first thought may be that a screen with a resolution of 128×160 is “smaller” than a screen with a resolution of 240×320, that may be a false conclusion.
One of the phones I owned back in 2006, thanks to a gift from Nokia, was an N90. The device was like a brick, but the great (or not so great, as it turned out) feature was its resolution: 352×416. The problem was that the screen size was very similar to those of other devices on the market at the time that used resolutions like 176×208. Therefore, I couldn’t use any game or application on the device, or browse the Web; I needed a magnifier to see the normal font size. Every programmer thought that more available pixels meant a bigger screen, so why bother increasing the font? “Let’s use the extra space to fit more elements,” everyone thought. Wrong.
Note
In June 2010, Apple presented iPhone 4, the first device with a “retina display,” that is a display with 326 pixels per inch (ppi). The human retina has a limit of 300 ppi at a certain distance, so this device with 960×640 in landscape mode has more pixels per inch that the ones we can really see. This is perfect for images and zoom-out viewing, but remember that we need to zoom in or have large fonts to perfectly read text.
The Nokia N90 has a display size of 1.36″ × 1.6″ (3.45 cm × 4.07 cm) = 259 PPI (or 0.0979 mm dot pitch), in comparison with other devices with a similar screen size, which have between 130 and 180 PPI.
Note
You can find an online PPI and DPI calculator at http://members.ping.de/~sven/dpi.html.
Aspect ratio
A device’s aspect ratio refers to the ratio between its longer and shorter dimensions. There are vertical (or portrait) devices whose displays are taller than they are wide, there are horizontal (or landscape) devices whose displays are wider than they are tall, and there are also some square screens, as shown in Figure 1-4. To complicate our lives as programmers even more, today there are also many devices with rotation capabilities. Such a device can be either 320×240 or 240×320, depending on the orientation. Our websites need to be aware of this and offer a good experience in both orientations.
Input methods
Today, there are many different input methods for mobile devices. One device may support only one input method or many of them. Possibilities include:
Numeric keypad
Alphanumeric keypad (ABC or QWERTY)
Virtual keypad on screen
Touch
Multitouch
External keypad (wireless or not)
Handwriting recognition
Voice recognition
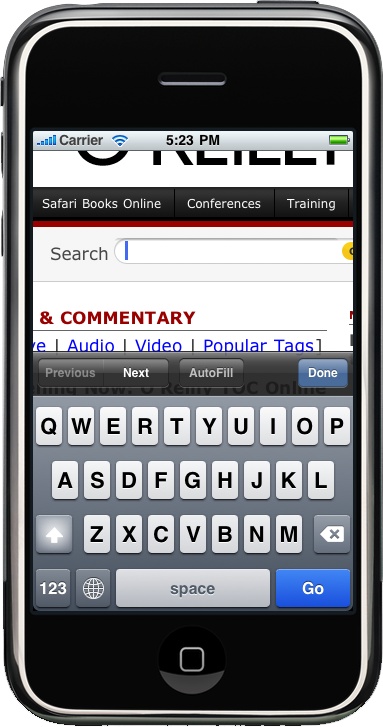
And of course any possible combination of these, like a touch device with an optional onscreen keyboard and also a full QWERTY physical keyboard (see Figure 1-5).
If you are thinking that QWERTY sounds like a Star Trek Klingon’s word, go now to your keyboard and look at the first line of letters below the numbers. That’s the reason for the name; it’s a keyboard layout organized for the smoothest typing in the English language that was created in 1874. This layout is preserved in many onscreen keyboards (see Figure 1-6).
Other features
We could talk for hours about mobile device features, but we’ll focus on the ones that are useful for us as mobile web programmers. Key features include:
- Geolocation
Many devices can detect the geographical location of the users using one or many technologies, like GPS, A-GPS, WPS (WiFi Positioning System), or cell-based location tracking.
- Phone calls
Yes, mobile devices also make phone calls!
- SMS (Short Message Service)
Most devices allow you to create text messages to send to other devices or to a server, with a length of up to 160 7-bit ASCII characters (or 140 8-bit ASCII characters, or 70 Unicode chars), or to concatenate many messages for a larger text.
- MMS (Multimedia Message Service)
Mobile devices often allow users to create messages with text and attachments, such as images, videos, or documents.
- Application installations
Many devices allow the user to download and install an application using OTA (Over-The-Air). This means that we can serve applications to a device from our websites.
Brands, Models, and Platforms
Now that we have established a set of categories in the mobile world, let’s talk about the difficult part: the brands and models on the market. We are not going to talk about every model available, and we don’t need to know about all of them. We only need to be aware of some information that will be useful for making decisions in the future.
Writing a book about brands and models is very difficult. The market changes a lot every year. In fact, during the months while I was writing this book, I had to update the information several times. That is why I will be general and aim to show you how to understand any new device that could appear on the market.
Apple
We are going to start with Apple, not because its devices are the best or because it has the greatest market share, but because Apple has caused a revolution in the market. It changed the way mobile devices are seen by users, and it is the reason why many developers (web or not) have turned their attention to the mobile world.
Apple, a well-known desktop computer company, entered the mobile world with a revolutionary device: the iPhone. Luckily for us, all of Apple’s devices are quite similar. They have a multitouch screen, a 3.5″ screen size, WLAN connections, and Safari on iOS (formerly Mobile Safari) as the browser.
Apple’s devices have a great feature: an operating system called iOS (formerly iPhone OS) that is based on Mac OS X (a Unix-based desktop OS). Up to this writing, even the first version of the iPhone can be upgraded to the latest operating system version. By default, the iPhone and iPod Touch are charged using USB; when you charge your device, iTunes (the Apple software for managing your device’s content and music) will detect automatically if an OS update is available for your device, and you can install the update in minutes without any technical skill needed.
That is why today, for a mobile web developer, it’s more important to know what OS version an Apple device has installed than which device it is. For those of us whose aim is to create great web experiences for the iPhone, it doesn’t matter if the device is an iPhone (the basic phone), an iPhone 3GS (S for speed, a device with more power and speed), an iPhone 4 or an iPod Touch (like the iPhone without the phone). Even within each device type, we have many generations.
Note
The Apple iPad is a 9.7″ multitouch tablet running iOS 3.2 or greater. It includes the same functionality and browser as the iPhone, with minor differences because of the larger screen, which has a 768×1024 resolution.
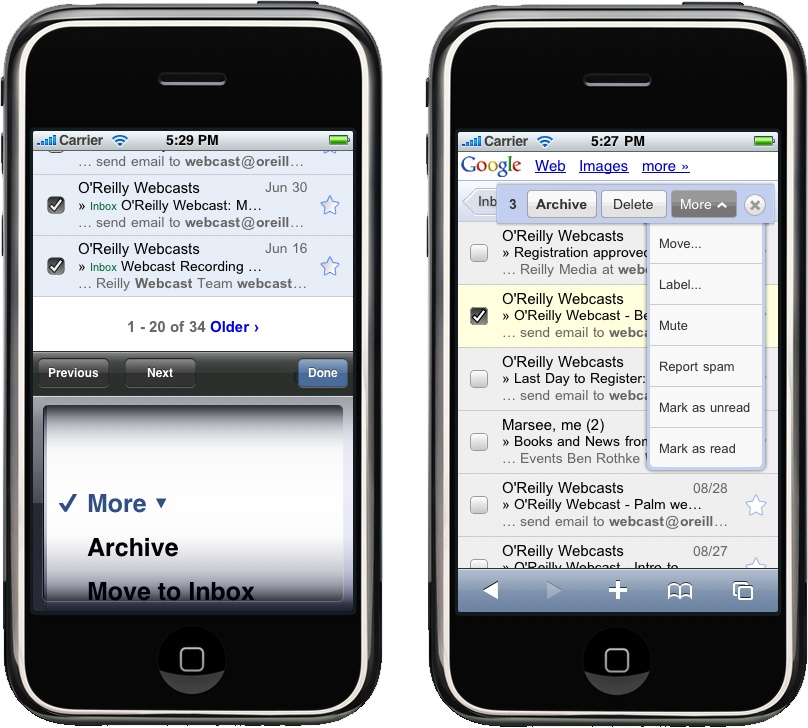
The important thing is to know which OS version a device that accesses your website is running. It may be iOS 1.0, 2.0, 2.2, 3.0, 3.2, 4.0, or newer (although versions 1.0 and 2.0 are rarely seen on devices in use today, so we can safely work with versions 2.2 and beyond). Up to version 4.0, iOS was called iPhone OS. Every version has upgrades in the browser and is backward compatible. For example, the Gmail version for the iPhone is different if you have an iPhone running OS 1.0, 2.2, or 3.0. You can see sample screens in Figure 1-7.
Today, we can develop applications for iOS devices on only two platforms: using mobile web techniques, and using the native Cocoa Touch framework built on Objective-C.
Note
Later in this book, we are going to talk about how to detect the OS and use all the features available only in Safari on iOS. We will also talk about the App Store and how to distribute our mobile web applications via this store.
Nokia
Nokia has the largest market share in mobile devices and smartphones worldwide (but not necessarily in specific markets, like the U.S.). Nokia has devices in all the mobile categories, from very low-end devices to very high-end smartphones.
I’ve been working in the mobile development world since 2000 and I have to admit that Nokia has the best support for developers, compared to all the other companies. Hundreds of documents and a huge amount of sample code, ideas, and best practices for many technologies, including technologies used for mobile web development are available on its website for developers, Forum Nokia.
I’ve been one of the Forum Nokia Champions (a worldwide recognition program for top mobile developers) since 2006, and I know that Nokia really cares about the developer community.
The bad news for developers is that hundreds of different Nokia devices are available today. The good news is that they are very well organized by platform into different series, making it easier for us to develop, test, and port our web applications to most of them.
Series 40
Nokia’s Series 40 consists of low- and mid-end devices using a proprietary Nokia OS focused on the mass market. The devices in this series first appeared in 2003, and today they are separated into different editions and even small update packages (called Feature Packs) that will help us to understand the abilities of each mobile device in this series.
Note
The series, the edition, and even the Feature Pack cannot be updated. So, there are no operating system changes in Series 40.
At the time of writing, Series 40 includes the following divisions:
| Series 40 1st edition |
| Series 40 2nd edition |
| Series 40 3rd edition |
| Series 40 3rd edition Feature Pack 1 |
| Series 40 3rd edition Feature Pack 2 |
| Series 40 3rd edition Feature Pack 3 |
| Series 40 5th edition |
| Series 40 5th edition Feature Pack 1 |
| Series 40 5th edition Feature Pack 1 Lite |
| Series 40 6th edition |
Every edition has between 5 and 40 devices on the market today. The best part is that Nokia guarantees us that development for each device in one series is the same.
Note
You may have noticed that there isn’t a 4th edition in Nokia’s Series 40. Why is this? Nokia has a lot of market share in Asia, and in China, 4 is considered a bad-luck number (like the number 13 in the Western world) because it is pronounced “si,” similar to “death” in Chinese.
All the Series 40 devices have a mobile browser and Java ME (Micro Edition)—formerly known as J2ME (Java 2 Micro Edition)—support. From the 3rd edition, they also support different versions of Adobe Flash Lite.
Note
Java ME is today the most widespread mobile platform, apart from mobile web. It was developed by Sun (now Oracle) in 1998, and the goal was to create a multiplatform programming language. Sun has said that Java ME will be retired in 2015.
Almost all the Series 40 devices have a numeric keypad and a medium-sized screen. Today, all have a camera and an MP3 player, and many of them have an FM receiver.
Note
It’s interesting to see how the mobile world is changing other business markets. Today, the worldwide leading company in the MP3 player market is Nokia.
Some Nokia Series 40 devices that are well distributed in the market include:
| Nokia 6500 |
| Nokia 6120 Classic |
| Nokia 6600 Fold |
| Nokia 6600 Slide |
| Nokia 6131 |
| Nokia 5310 |
| Nokia 5200 |
| Nokia 3220 |
| Nokia 2610 |
S60
Series 60 began as the smartphone line from Nokia. Today these devices are closer to the high-end category, but the limit is not clear. All S60 devices use the Symbian operating system. The Symbian company was formed by a group of manufacturers including Nokia, Ericsson, and Motorola. Later, Samsung and Sony Ericsson were added to the member list. For many years Nokia has been the leading company using the Symbian platform, but there are some Samsung, Sony Ericsson, and Motorola Symbian-based devices on the market. Some of them use the same user interface layer and platform, so there are many non-Nokia S60 devices on the market today. Motorola and Sony Ericsson developed their own UI layers for Symbian, called UIQ, and DoCoMo in the Japanese market created MOAPS.
This is history, though. In 2008, after the launching of Android as an open source operating system, Nokia made a decision: it bought 100% of Symbian, Ltd. from all the other manufacturers and created the Symbian Foundation to migrate the Symbian operating system to open source.
Today, there are some Nokia, Sony Ericsson, and Samsung devices based on the Symbian Foundation’s OS and the ex-S60 user interface layer. UIQ has been deprecated.
Talking about only Nokia devices, the S60 platform is divided into the following versions:
| S60 |
| S60 2nd edition |
| S60 2nd edition Feature Pack 1 |
| S60 2nd edition Feature Pack 2 |
| S60 3rd edition Feature Pack 1 |
| S60 3rd edition Feature Pack 2 |
| S60 5th edition |
Note
After S60 5th edition, the platform was renamed to Symbian platform. All new devices coming from Nokia and other manufactures will not use the S60 brand.
All the S60 devices are based on Symbian and include a camera, a mobile browser, multitasking support, and a numeric or QWERTY keyboard. The 5th edition has touch support.
Apart from the technical series divisions, Nokia has divided its Symbian-based devices into commercial series based on the user groups for whom they were designed since the 3rd edition.
The n-series is intended for all type of users, including high-tech users, gamers, and Internet users. This series includes the N97, N95, N85, N78, etc. Some of these devices have hardware-accelerated video cards for 3D gaming.
The e-series is aimed at enterprise users wanting access to email, web browsing, and corporate applications. They include a corporate email application, and many of them have a QWERTY keyboard for easy typing. This series includes the E52, E65, E71, etc.
The x-series (formerly known as XpressMusic) is designed for the music user. These devices have multimedia keys for easy music player manipulation and provide access to the Nokia Music Store so users can buy songs legally. The last devices from this series are touch-based. This series includes the 5800 XpressMusic (see Figure 1-8) and the X6.
Every S60 device has a WebKit-based browser that allows the devices to browse almost any website on the Internet, including Flash-based sites like YouTube. The S60 WebKit browser is an open source browser developed by Nokia (now managed by the Symbian Foundation) based on WebKit, an open source browser originally developed by Apple Inc. Before this browser was developed, S60 devices included a proprietary Nokia browser or preinstalled some other browser, like Opera Mobile.
Maemo/MeeGo
Nokia has recently created a new platform, called Maemo. It’s a Linux-based operating system designed for small netbooks or devices with full web browsing support. The first devices to use Maemo weren’t phones, but today there are devices like the Nokia N900 with 3G support, competing directly with Symbian devices.
Future smartphone devices from Nokia will be Maemo-based. Maemo was the first mobile platform to support the popular Firefox browser and Google Chrome.
In 2010, Nokia’s Maemo merged with Intel’s Moblin OS, creating the MeeGo OS. At the time of this writing, it is not yet clear whether Maemo will continue as a branding name or if MeeGo will replace it.
BlackBerry
Research in Motion (RIM) is the Canadian manufacturer of the BlackBerry devices, mobile devices focused on being “always connected” with push technologies that are primarily used by corporate users who need to remain connected to intranets and corporate networks. RIM calls all its devices “smartphones.”
Note
In following chapters, we will cover all the tools, SDKs, and emulators available from each manufacturer to make our lives as web developers easier.
RIM has few devices aimed at the mass market, so most of them have QWERTY keyboards and aren’t designed for gaming. Many of them have proprietary input devices, like a scroll wheel or a touchpad; some touch-enabled devices have also been launched in the last few years. All BlackBerrys have the RIM OS, a proprietary operating system compatible with Java ME with extensions, and, of course, a mobile browser. We can categorize the devices by operating system version.
BlackBerry has become very popular in the corporate market because of its integration with Exchange and other corporate servers. A BlackBerry user can browse the Internet via the corporate Internet connection though a proxy, and many other manufacturers, such as Nokia, LG, HTC, and Sony Ericsson, support the BlackBerry email client.
Samsung
Samsung has many devices on the market, most of which are divided into three different series: native devices, Symbian devices, and Windows devices. At the end of 2009, Samsung surprised the market with a new platform for the devices launching from 2010: Bada.
Samsung’s native devices are low- and mid-end mobile devices with a proprietary OS including a browser and Java ME support, and typically a camera and a music player.
Prior to 2010, the smartphones and high-end devices were divided into two categories by operating system—Symbian and Windows Mobile—each having its own set of features. The latest devices on the market have touch support, with a UI layer installed over the operating system.
For newer devices, there is one feature that is available on all the three platforms: Samsung Widgets. These are small applications created using mobile web technologies that can operate on all the operating systems Samsung uses.
Note
In Chapter 12, we will cover Mobile Widgets and offline applications. We will talk about the widget platform for Samsung there.
Starting in 2010, Samsung will also be delivering mobile devices with Bada, Android, and Windows Phone.
Sony Ericsson
Ericsson built many mobile phones in the 1990s, and in 2001 it merged with Sony and created the Sony Ericsson company. Today, Sony Ericsson produces a range of low- and mid-end devices and a couple of smartphones.
Sony Ericsson, like Samsung, has decided to offer devices with different operating systems. It offers low- and mid-end devices using a proprietary Sony Ericsson operating system, as well as Windows Mobile devices, Android devices, and Symbian devices. Before 2009, the Symbian devices used UIQ as the UI layer for the operating system. Since 2009, there are Symbian Foundation devices using the same UI layer as Nokia’s and Samsung’s devices. So, in terms of developing web applications for them, they are very similar.
The proprietary OS devices support Java ME and Flash Lite development (and also both at the same time, thanks to a project called Capuchin), and they are divided in series according to the Java ME APIs they support. So, today we have Sony Ericsson devices from Java Platform 1 (JP-1) to Java Platform 8 (JP-8), with each category differing in terms of the API support and the screen resolution.
All the devices have a camera, a music player and, of course, a web browser built in. The Symbian Foundation–based devices are touch-enabled.
Motorola
For many years, Motorola has been a leading manufacturer of low- and mid-end devices. Motorola’s devices were the first mobile devices on the market, and the company pioneered the clamshell design with the classic Motorola StarTac. Motorola’s mobile devices have traditionally used either a proprietary operating system (like the well-known Motorola v3), Symbian UIQ, Windows Mobile, or a Linux-based operating system the company created for its devices. On the proprietary OS–based devices, Java ME and the browser were the only supported development platforms. The Linux-based OS supports Java ME, web, and native development.
This situation created a very fragmented market for developers. Today, Motorola has changed its vision and has focused on a single solution: Android. All new mid-end devices and smartphones, like the one shown in Figure 1-9, are Android-based, and it appears that Motorola will no longer create new Windows Mobile or Symbian devices. I won’t make any bets about this, because anything could happen in the future of the mobile world; however, as of today, Motorola is an Android-based company.
The Windows-based Motorola devices, like the Motorola Q, which has a QWERTY keyboard, are intended for the corporate market. The company also has some touch devices on the market, all with a built-in camera and music player, and some mobile devices for the two-way radio market, like the Nextel network. These devices have a proprietary OS and the model names usually start with an “i.”
There are no series divisions in Motorola, unlike in the Nokia and Sony Ericsson lines, so we will need to use other information (such as the browser used in each device) to test and make decisions about the devices.
LG Mobile
LG Mobile has many low- and mid-end devices on the market today. Most are based on a proprietary OS with Java ME, Flash, and web support. Some of the new ones support web widgets based on WebKit.
LG is currently working with Android and Windows Mobile/Windows Phone to create some new smartphones (the company has not previously produced any devices in this category). LG participated in the creation of the Symbian Foundation and has two Symbian devices based on the S60 platform, but as it has now decided to support Android, we should see a lot of Android-based LG devices in the future.
HTC
HTC has become very popular in the mobile market since it created the first and second Android devices in the world and the first Google phone, the Nexus One. But HTC doesn’t only create Android devices; it also produces a lot of Windows Mobile ones. Many HTC devices have touch support, and a key feature is that HTC tries to emulate the same user experience on all its devices. We can think of HTC devices as either Android devices or Windows devices; that’s the only distinction that’s needed.
This simplicity is reflected in the HTC website for developers: it only contains kernel files for Android devices and links to the Android and Windows Mobile generic websites.
Android
This is the first platform we are covering that isn’t a manufacturer. Therefore, it may not seem to fit in this list. It does, though—if we are developing a website for an Android device, we don’t need to bother too much about who the manufacturer is. This is because the Android platform is powerful enough to leave the brand and model in a second place when we are talking about developer features.
Android is an open source, Linux-based operating system created and maintained by a group of software and hardware companies and operators called the Open Handset Alliance. Google mainly maintains it, so it is sometimes known as the “Google Mobile Operating System.” As with any open source software, any manufacturer could theoretically remove all the Google-specific stuff from the operating system before installing it on their devices. However, as of this writing no vendor has done this, which is why every Android device is very “Google friendly.”
Android is a software stack including a Linux-core, multitasking operating system based on the concept of a virtual machine that executes bytecode, similar to .NET or JVM (Java Virtual Machine). Google chose Java as the main language to compile (not compatible with Java ME) with Web 2.0 users in mind. Android includes a full HTML browser based on WebKit and, in fact, is very similar to the iPhone Safari browser, and all Android devices to date ship with Google Maps, Google Calendar, and an email client and provide connections to many free Google web services. It’s not an obligation, but as of today every Android device is touch-based, and many of them have a QWERTY physical keyboard, GPS, a digital compass, and an accelerometer.
Today, HTC, Motorola, Samsung, LG, and Sony Ericsson make Android devices. Many other vendors have announced the release of Android devices in the future, including Kyocera and Dell. There are also some non-phone devices, such as tablets, that use Android.
As of the writing of this book, the Android OS comes in versions 1.0, 1.5, 1.6 with update features, and a major 2.0 release with a 2.1 and a 2.2 update. Knowing the OS version will be very useful to determine what browser features are available. Unfortunately, the documentation about the Android browser features is not complete.
Windows Mobile
One of the older mobile operating systems on the market is Windows Mobile (formerly Windows CE for PocketPC and Smartphones). For many years, its market included the well-known PocketPCs as Personal Digital Assistants (PDAs) without phone features. The “mobile revolution” pushed Microsoft to create a smartphone version of its mobile operating system, now called Windows Mobile, which is available in two flavors: the Professional (formerly Pocket PC) and Smartphone editions.
Today Windows Mobile doesn’t have too much market share, but it is still well received in the corporate world. Microsoft has begun gaining ground in the end-user market since the release of the Windows Mobile 6.5 operating system, which supports a very intuitive touch UI.
Almost every mobile device with Windows Mobile that has launched since 2003 has .NET Compact Framework support. This means you can develop native applications using C# or Visual Basic with a reduced .NET Framework. All of them come with the web browser Internet Explorer Mobile (formerly known as Pocket Internet Explorer) and with Office Mobile (formerly known as Pocket Word, Pocket Excel, and so on).
The browser version will depend on the operating system version, from Windows CE 2002 and 2003 to Windows Mobile 5.0, 6.0, 6.5, or newer.
In 2010 Microsoft rebranded the operating system as Windows Phone, starting with version 7. Windows Phone was presented as a new operating system, with a new UI and services and a new developer platform not compatible with the previous one, using Silverlight and XNA instead of the .NET Compact Framework.
Note
Microsoft, like Google, has entered the hardware mobile market. With Sharp as a manufacturing partner it has begun creating its own mobile phones, starting with the Kin devices, designed with social networking and teen users in mind. The Kin One and Kin Two have a custom operating system based on Windows CE and cloud services; as of this writing they are not Windows Phone devices.
Windows Mobile has its own unique features, like Android, and as developers we can consider it as a platform without regard to who the device manufacturer is. Windows Mobile devices are produced by HP, Toshiba, Motorola, Sony Ericsson, Samsung (shown in Figure 1-10), and Palm, with the Treo W series.
Palm
My first mobile was a Palm III, back in 1998. At that time, it was a great device for me. It was touch-enabled (used with a stylus), black and white, and very small. It was a revolution for me: I could install applications, read newspapers, and even program directly on the device with a Pascal for Palm interpreter. OK, the programming wasn’t the best experience, but the concept was really powerful.
USRobotics bought Palm Computing Inc. in 1995. At the time, it was the pioneer launching PDA devices. USRobotics later merged with 3Com, and as 3Com was dedicated to network cards and accessories, Palm Inc was created as a subsidiary. Palm Inc. was very successful, and other manufacturers (including IBM) created other devices licensing its Palm OS. In 1998, a couple of Palm’s directors left to create another company, HandSpring, which releases the Treo devices to the market. Half PDA and half mobile phone, they can be considered the first smartphones on the market.
A few years later, Palm decided to divide the company into a hardware manufacturer, palmOne, and an operating system developer, PalmSource. This idea didn’t work out: customers didn’t accept the palmOne trademark, so the company again acquired the Palm trademark and the operating system became the Garnet OS. In the meantime, Palm acquired HandSpring, so now we have Palm Treo devices.
In 2005, ACCESS (who also had other mobile technologies) acquired PalmSource and the operating system. Suddenly, the new-old Palm company made a difficult decision: it started to manufacture Treo devices with Windows Mobile, killing all hopes for the future of the Garnet OS (formerly Palm OS).
The Treo series was the only type of Palm device that survived in the mobile world, and BlackBerrys, the Nokia E Series, and other devices soon pushed Palm to the bottom of the market. In response, Palm created another operating system for mobile devices, aimed at being a web-oriented platform for iPhone-killer devices. webOS came to the market in 2009 with the first device, the Palm Pre. Other devices, such as the Palm Pixi, followed. Figure 1-11 shows the progression.
The company didn’t go so-well in the market, so in 2010, Palm was acquired by HP, who promised evolution of webOS, so we should expect HP netbooks, tablets and more mobile phones with this operating system in the following years.
Palm’s new webOS devices are touch and multitouch devices with a very smooth user interface, excellent web support, and all the functions of a modern mobile device. The operating system and all the device applications are web-based. That’s because any “native” application developed for webOS is created using web technologies. We will talk about this platform in Chapter 12. You can learn more about webOS development by reading Mitch Allen’s Palm webOS, also from O’Reilly.
Symbian Foundation
We talked earlier about the history of the Symbian Foundation and Nokia’s relationship to the new Symbian Foundation operating system. Today there are many Symbian Foundation–based devices on the market (from Nokia, Sony Ericsson, and Samsung), all with similar operating system features. Figure 1-12 shows one such device.
The Symbian Foundation’s OS allows us to develop applications using the native C++ framework, Java ME, Adobe Flash, web applications, widgets using web technologies, Python, and Qt, a free C-based framework owned by Nokia (Qt is the current recommended platform for creating native applications for Symbian and MeeGo).
The open source OS is versioned as Symbian^1, Symbian^2, Symbian^3, etc. As with Android and Windows Mobile devices, if we are talking about a Symbian device we know that it will be very similar to all other Symbian devices, no matter which manufacturer created it.
Other Platforms
We’ve already covered almost 98% of the market. There are many other manufacturers, like Sanyo, Alcatel, Kyocera, ZTE, but they don’t have visible market share, and many of them produce devices based on platforms we’ve already discussed, like Windows Mobile. With the information I’ve shared with you in the last pages, I think you will be capable of understanding any new platform you can find on the market.
Technical Information
After reading the previous section, you may be wondering where you will find information about all the individual devices on the market. What operating system does the Nokia N81 use? Does the BlackBerry Pearl use the first- or second-generation browser? Which Motorola devices use Windows Mobile?
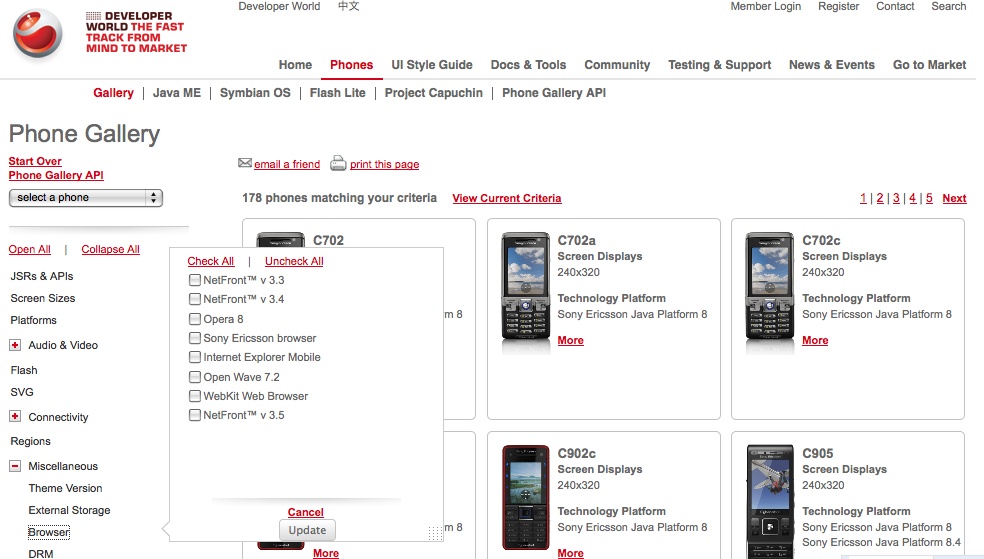
To get you closer to these answers, Table 1-1 lists the developer sites of all the major device manufacturers and platforms. Everyone has one, and almost all of them list the technical specifications of each of their devices. You can usually filter the devices by any characteristic, such as screen size, platform, operating system, or browser version. Sony Ericsson’s developer site is shown in Figure 1-13.
Manufacturer/platform | Developer site URL |
Apple | |
Nokia | |
Symbian Foundation | |
Palm webOS | |
BlackBerry | |
Sony Ericsson | |
Windows Mobile | |
Motorola | |
Opera Mobile/Mini | |
LG | |
Samsung | |
Android | |
HTC | |
Bada (from Samsung) |
Note
If you are new to the mobile development ecosystem, it’s a good idea to register on all the developer websites—even operators’ ones, if they have one. You will receive updates about tools, documentation, and news. You will also have access to download tools and emulators.
Market Statistics
At this point, you may be tempted to close this book and leave the mobile jungle via a shortcut. However, believe me, the path through the jungle is clearer than you probably think right now.
Let’s analyze some market share information. This will help us to make some decisions about how our work will be done.
Sometimes it’s difficult to decide what to target. Should we develop for all devices, or only for the iPhone and Android devices? How can we decide how many versions to create?
The mobile world is very different from the desktop world. If we are developing for desktops, we can assume that the market share of the available browsers will be similar worldwide. In the mobile world, this is not the case. Because of commercial agreements and cultural differences, we find very diverse market shares in different regions of the world (U.S. & Canada, Latin America, Europe, Asia, Oceania). For example, Nokia has a huge market share in Europe and Asia, but not in the United States. That’s why we need to define who our targets are. Worldwide users? U.S. users? What about gender and age? Depending on the target demographic, we can define our porting strategy.
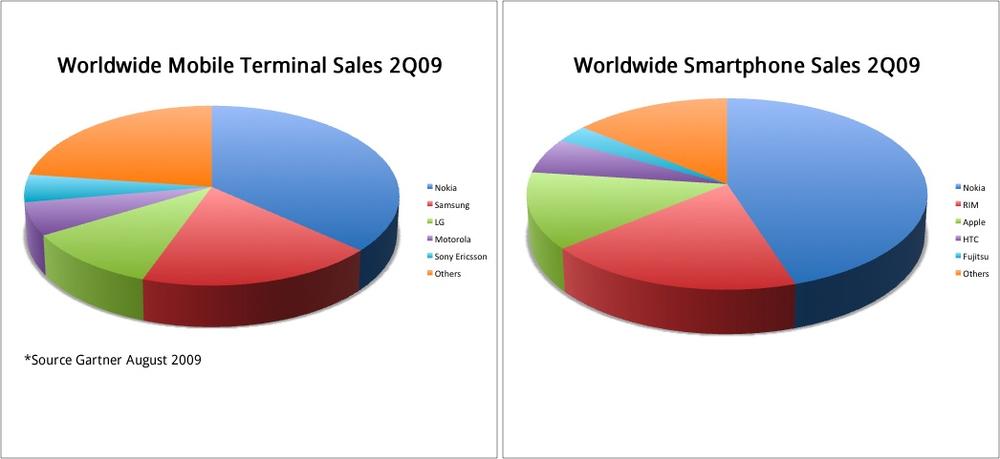
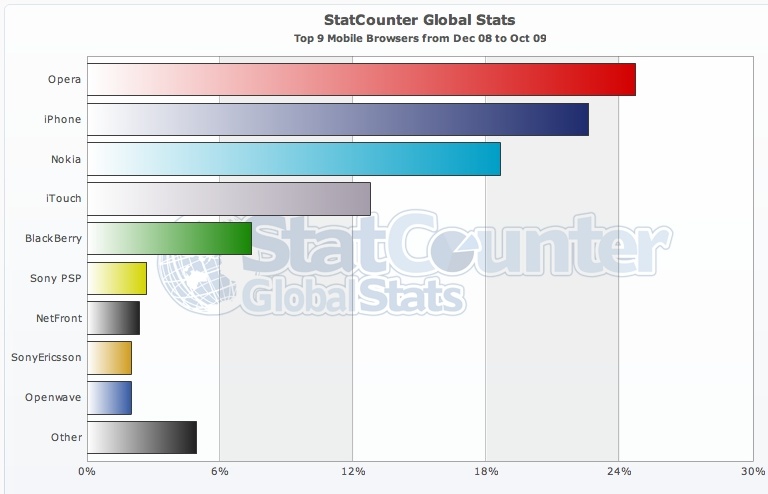
Overall mobile device sales statistics aren’t the only ones we need to analyze. The market shares are very different if we look only at people using their mobile devices to browse the Web. A device with a very low total worldwide market share, such as the iPhone, can prove to have a big market share if we only analyze devices with high web consumption. Figures 1-14 through 1-16 show a few different counts with varying results.
Note
Some statistics services use JavaScript code or some other technique that is not available for microbrowsers or low-end devices, so they are generally left out of the list of devices visiting your website. You need to be very careful about interpreting statistics.
GetJar.com is an application store for freeware and shareware applications, mainly developed in Java ME but with other platforms supported, too. The site offers public statistics about the market share of its visitors, as shown in Table 1-2. This information is very useful, because the visitors are active—they are browsing a website looking for applications to download—so we can consider them active mobile Internet users in the Java ME–compatible market.
Manufacturer | Market share |
Nokia | 47.8% |
Sony Ericsson | 16.6% |
Samsung | 7.8% |
LG | 3.2% |
BlackBerry | 3% |
Motorola | 2.29% |
Warning
While GetJar statistics are very useful, we need to understand that the market share of iPhone, Android, Windows Mobile, and webOS devices are not represented accurately because their users don’t typically use GetJar.
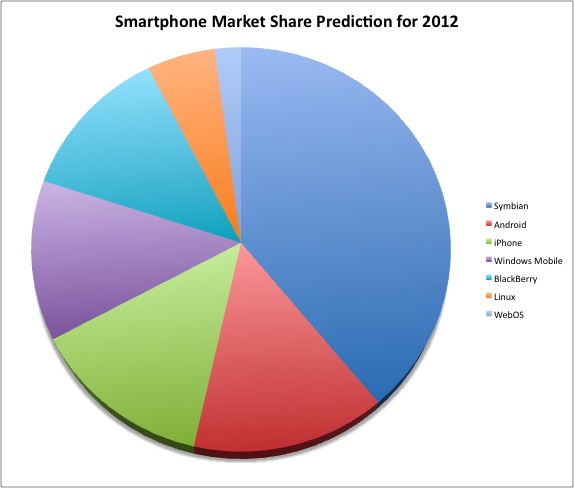
The well-known research firm Gartner predicts the 2012 smartphone market share as shown in Table 1-3 and Figure 1-17, with Symbian still at the head, followed by Android and iPhone. The prediction indicates a small reduction for Symbian but a positive future for Android and Windows Mobile, with both increasing their market share.
Smartphone platform/manufacturer | 2012 predicted market share |
Symbian | 39% |
Android | 14.5% |
iPhone | 13.7% |
Windows Mobile | 12.8% |
BlackBerry | 12.5% |
Linux | 5.4% |
webOS | 2.1% |
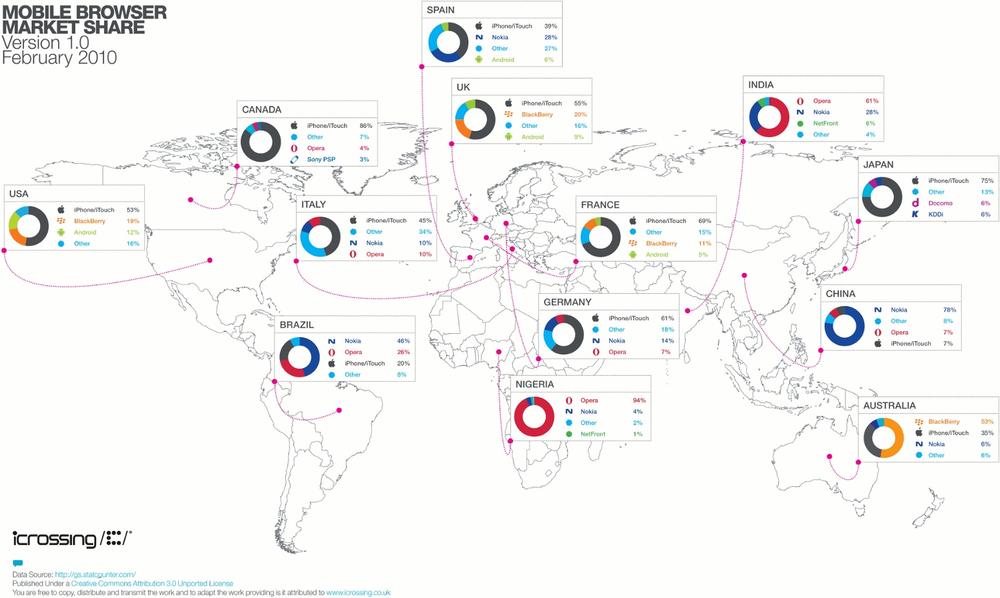
Figure 1-18 shows another way of exploring localized device statistics. Remember that these statistics depend on the source and can change a lot over time.
Note
You can find a list of updated mobile browser and device market share statistics in the statistics section of this book’s blog, at http://www.mobilexweb.com/go/stats.
Get Programming the Mobile Web now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.