Fireworks Theme Editor
If you are a user of Adobe Fireworks, you have the jQuery Mobile Theme editor at your disposal. If you have version CS5.1, you can download the free plug-in: âFireworks CSS3 Mobile Packâ from http://labs.adobe.com.
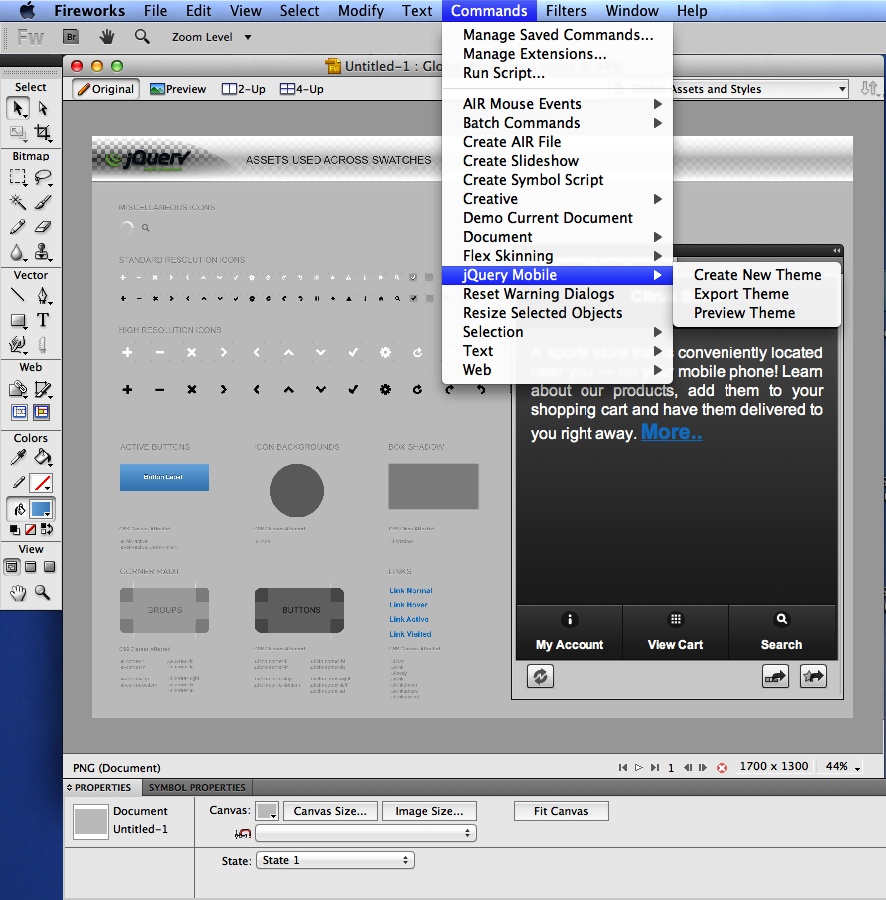
When you have the pack installed, open Fireworks and select Commands â jQuery Mobile â Create New Theme. You will get a new image that looks like Figure 7-7.

Figure 7-7. Adobe Fireworks can also be used to create jQuery Mobile themes
Tip
If you donât have Adobe Fireworks, you can download a 30-day trial version from http://adobe.com/go/fireworks.
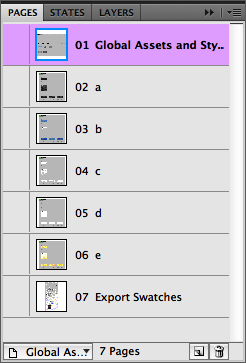
This image acts like a template that we can change, while maintaining the same instance names. The image is divided into six pages that we can see upon opening the Pages panel (Windows â Pages), as we can see in Figure 7-8.

Figure 7-8. If you open the Pages panel, you will find the general designer and one page per color swatch
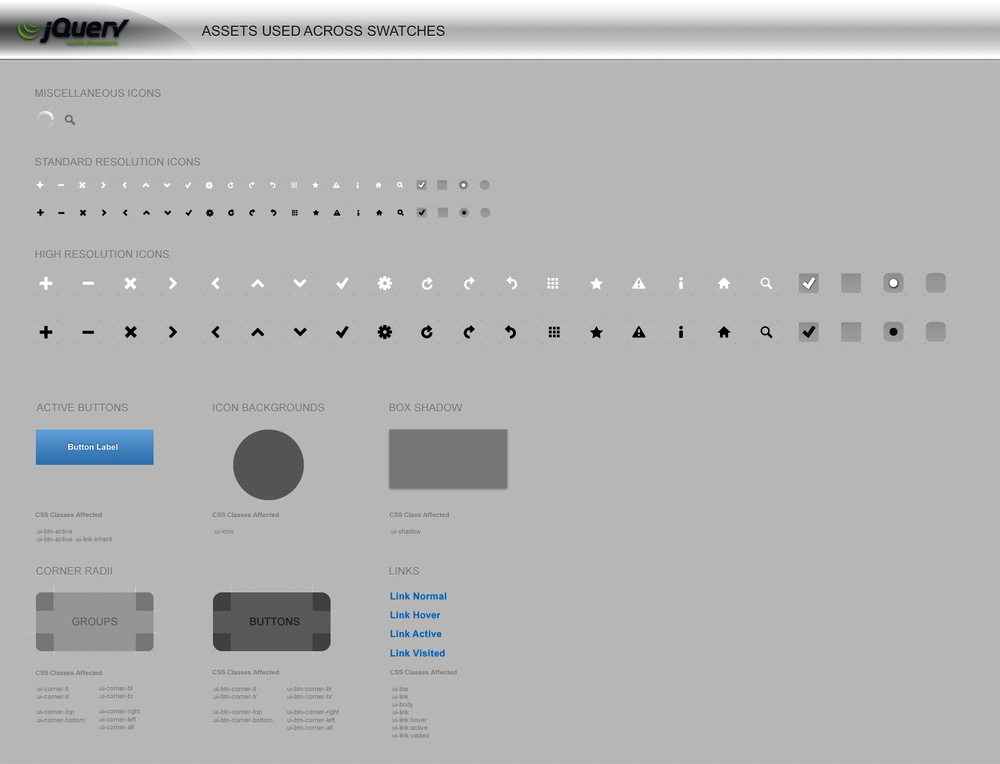
The first page is called Global Assets and Styles and includes
global styling and icons for all color swatches, as seen in Figure 7-9. Then, we have pages from a to
e for which to define and change color swatches, as
seen in Figure 7-10.

Figure 7-9. The global configuration ...
Get jQuery Mobile: Up and Running now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

