Name
font-size — NN 4 IE 4 CSS 1
Synopsis
Inherited: Yes
Determines the font size of the element. The font size can be set in
several ways. A collection of constants (xx-small,
x-small, small,
medium, large,
x-large, xx-large) defines what
are known as absolute sizes. In truth, these are absolute as far as a
single browser in a single operating system goes because the
reference point for these sizes varies with browser and operating
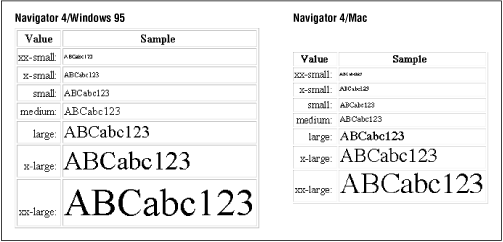
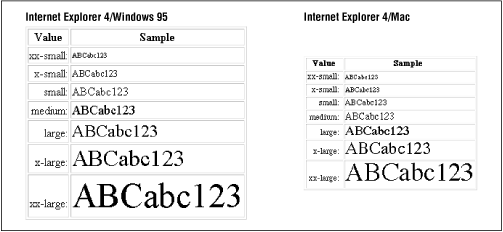
system (see Figure 10.4 and Figure 10.5 for size comparisons as viewed on the same
video monitor). But they do let the author have confidence that one
element set to large is rendered larger than
another set to medium.

Figure 10-4. Font size constant values in Navigator on the Windows and Mac platforms

Figure 10-5. Font size constant values in IE on the Windows and Mac platforms
Another collection of constants (larger,
smaller) are known as relative sizes. Because the
font-size attribute is inherited from the parent
element, these relative sizes are applied to the parent element to
determine the font size of the current element. It is up to the
browser to determine exactly how much larger or smaller the font size
is, and a lot depends on how the parent element’s font size is
set. If it is set with one of the absolute sizes
(large, for example), a child’s font ...
Get Dynamic HTML: The Definitive Reference now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

