Creating a Template
The first step in creating a template is to build a basic web page and tell Dreamweaver that you’d like to use it as a template. You do that two ways: build a regular, plain old web page and turn it into a template, or create a blank, empty template file and add sections for text, graphics, tables, and other content.
Turning a Web Page into a Template
The easiest way to create a template is to base it on a web page in your current site folder. Although you can create templates based on web pages that aren’t part of your current local site, you may run into problems with links and paths to images, as described in a moment.
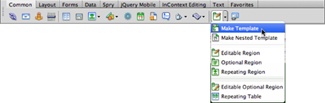
Once you open the page, choose File→Save As Template or, in the Common category of the Insert panel (see Figure 19-2), click the Templates button and then select Make Template from the drop-down menu. The Save As Template window (Figure 19-3) includes the name of the current local site in the Site drop-down menu; meanwhile, all templates for that site show up in the Existing Templates box.

Figure 19-2. The Templates menu in the Common category of the Insert panel provides access to tools for creating templates and setting up a variety of template features.
Note
At this point, you could theoretically use the Site drop-down menu to save a template in any local site folder you set up (see Chapter 15 for a discussion of local sites), but be careful with ...
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

