Using the Code Navigator
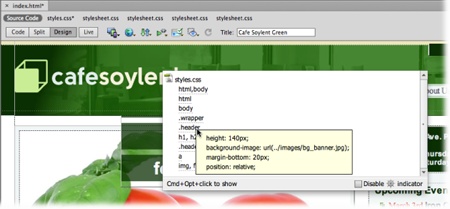
Dreamweaver includes yet another valuable CSS tool, this one aimed at CSS pros who like to use Code view when they write and edit CSS. The Code Navigator gives you a quick way to see all the CSS styles applied to any element you click on. It’s kind of like the Rules pane of the CSS Styles panel, but the CSS styles appear in a pop-up window directly in the document window (see Figure 8-11).

Figure 8-11. The Code Navigator displays a list of CSS styles applied to any element on a page. In fact, it can show more than just CSS; if you’re working with templates (see Chapter 19) or dynamic, server-side web pages (see Chapter 21), the Code Navigator lists other files that impact the current document, such as a template file or a file with server-side programming.
To launch the Code Navigator, hold down the Alt key and click an element on the page (Mac owners need to press ⌘-Option and click). You can click any element whose CSS you wish to examine: an image, a heading, a paragraph, a table, and so on. For example, in Figure 8-11, Alt-clicking (⌘-Option) the café’s logo opened the Code Navigator, which lists the styles that apply to that headline.
You can launch the Code Navigator several other ways:
Click the Code Navigator icon (the ship steering-wheel icon, circled in Figure 8-12). This icon appears next to an element you select on a page (or above an element when ...
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

