Quick Tag Editor
Code view is great when you really need (or want) to jump into the trenches and fine-tune your HTML. But if you’re aesthetically oriented, you probably spend most of your time in Design view, enjoying the pleasures of its visual authoring environment.
Occasionally, however, you want to dip into the HTML pond, especially when you need to use some HTML that’s unavailable from the Insert panel. You might wish you could type out a quick HTML tag on the spot, right there in Design view, for example, without having to make the mental and visual shift to Code view.
That’s what Dreamweaver’s Quick Tag Editor is all about. To access it, in Design view press Ctrl+T (⌘-T)—or, if you’re feeling especially mouse-driven, in the Property Inspector, click the Quick Tag Editor button (circled in Figure 7-17).

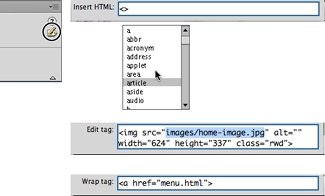
Figure 7-17. Left: You can quickly work with tags by clicking the Quick Tag Editor button in the Property Inspector’s upper-right corner (circled). (You only see the button in Design view.) The Quick Tag Editor lets you insert new tags, edit old ones, or wrap a new tag around a selection. If the Editor window blocks the area of the page you’re modifying, drag it out of the way by its handle (the edit mode name).
Depending on what you selected in the document window, the Quick Tag Editor opens in one of the following three modes:
Insert HTML. Inserts a new tag in the page. You get ...
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

