Live Code
Live Code works in conjunction with the Live view option discussed on Phase 5: Preview Your Work. (The short version: Live view lets you see what an in-progress web page actually looks like in a browser…right within Dreamweaver.)
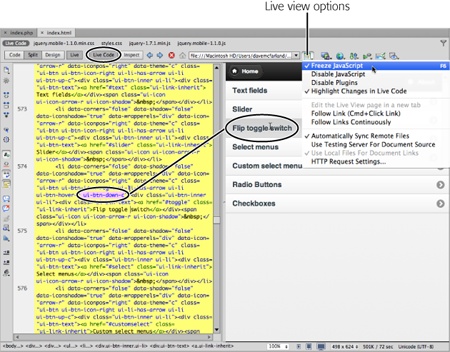
The Live Code button (circled in Figure 7-16) makes Dreamweaver jump to Split view, with the page’s Live view in one half of the document window and the underlying HTML in the other half. In Live Code view, HTML appears with a yellow background, and, as with Live view in general, you can’t edit it. So what is Live Code for? Or, more accurately, who is it for?
Hear ye! Hear ye! Calling all programmers. Live Code provides valuable insight into web pages that are either manipulated with JavaScript programming or constructed with server-side code, like the pages discussed in Part 6 of this book.
JavaScript programming usually involves manipulating the HTML of a page to make elements appear or disappear. For example, programmers often make forms more usable by adjusting the options the site displays based on selections the visitor makes. If someone checks the “married” button on a form under a question about marital status, for example, JavaScript can make the page display a new set of questions, ones that apply just to a married person. In other words, JavaScript actually changes the page’s HTML.

Figure 7-16. Dreamweaver’s Live view lets you preview interactive ...
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

