Merging and Splitting Cells
Cells are very basic creatures with some severe limitations. For example, all the cells in a row share the same height. One cell can’t be taller than the cell next to it, which can pose some serious design problems. In the old days of table-based design, designers solved this problem by combining multiple cells to form, for example, one tall banner area that spanned three table columns.
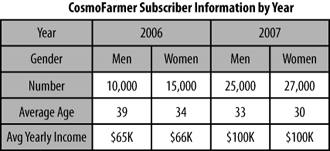
But even when your tables contain just data, there are times when you need to combine cells. The table in Figure 6-11, for example, breaks down data for a single year—like 2006—into two demographic groups—men and women. Since the data in the “men” and “women” columns pertain to particular years, you can merge two table cells to identify the first year, 2006, and combine two additional cells for the year 2007. Dreamweaver provides several ways to persuade cells to work well together. The trick is to merge cells—combine their area—to create a larger cell that spans two or more rows or columns.

Figure 6-11. You can create cells that span multiple rows and columns by merging adjacent cells. This is one way to represent multiple related rows or columns of information using a single table header.
To merge cells, start by selecting the cells you want to merge, using any of the methods described in Selecting Parts of a Table on page 294. You can only merge cells that form a rectangle ...
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

