Connecting to a Database
You already defined a new site (back on Setting Up Dreamweaver), so Dreamweaver knows that you’ll be working on PHP pages, and it knows the location the web server’s root folder. Now, you need to tell Dreamweaver how to connect to your newly created database. Fortunately, Dreamweaver makes this a snap.
Return to Dreamweaver. From the Files Panel (Window® Files), double-click the file index.php.
The main page for the online store opens. This is a dynamic PHP page; you must have a PHP page (or ASP or ColdFusion, depending on your server model) open in order to connect Dreamweaver to a database.
Open the Databases panel by choosing Window→Databases.
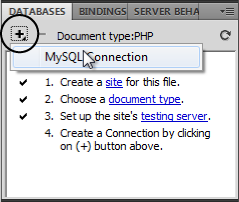
The Application panel group opens (Figure 23-14). This is the control center for building dynamic web pages.
At the top left of the panel, click the plus sign (+) button (circled in Figure 23-14). From the pop-up menu, choose MySQL connection.
The MySQL Connection window opens (see Figure 23-15). In this dialog box, you let Dreamweaver know which database to connect to, where it’s located, and the user name and password of the account that can access the database.

Figure 23-14. The databases panel lets you connect to databases, and will display the tables and field names of any you already connect to.
In the “Connection name” box, type connCosmo.
You can use any name you want as long as it doesn’t start with a number and doesn’t ...
Get Dreamweaver CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

