Chapter 1. What Is Scope?
One of the most fundamental paradigms of nearly all programming languages is the ability to store values in variables, and later retrieve or modify those values. In fact, the ability to store values and pull values out of variables is what gives a program state.
Without such a concept, a program could perform some tasks, but they would be extremely limited and not terribly interesting.
But the inclusion of variables into our program begets the most interesting questions we will now address: where do those variables live? In other words, where are they stored? And, most important, how does our program find them when it needs them?
These questions speak to the need for a well-defined set of rules for storing variables in some location, and for finding those variables at a later time. Weâll call that set of rules: scope.
But, where and how do these scope rules get set?
Compiler Theory
It may be self-evident, or it may be surprising, depending on your level of interaction with various languages, but despite the fact that JavaScript falls under the general category of âdynamicâ or âinterpretedâ languages, it is in fact a compiled language. It is not compiled well in advance, as are many traditionally compiled languages, nor are the results of compilation portable among various distributed systems.
But, nevertheless, the JavaScript engine performs many of the same steps, albeit in more sophisticated ways than we may commonly be aware, of any traditional language compiler.
In traditional compiled-language process, a chunk of source code, your program, will undergo typically three steps before it is executed, roughly called âcompilationâ:
- Tokenizing/Lexing
Breaking up a string of characters into meaningful (to the language) chunks, called tokens. For instance, consider the program
var a = 2;. This program would likely be broken up into the following tokens:var,a,=,2, and ;. Whitespace may or may not be persisted as a token, depending on whether its meaningful or not.Note
The difference between tokenizing and lexing is subtle and academic, but it centers on whether or not these tokens are identified in a stateless or stateful way. Put simply, if the tokenizer were to invoke stateful parsing rules to figure out whether
ashould be considered a distinct token or just part of another token, that would be lexing.- Parsing
taking a stream (array) of tokens and turning it into a tree of nested elements, which collectively represent the grammatical structure of the program. This tree is called an âASTâ (abstract syntax tree).
The tree for
var a = 2;might start with a top-level node calledVariableDeclaration, with a child node calledIdentifier(whose value isa), and another child calledAssignmentExpression, which itself has a child calledNumericLiteral(whose value is2).- Code-Generation
The process of taking an AST and turning it into executable code. This part varies greatly depending on the language, the platform itâs targeting, and so on.
So, rather than get mired in details, weâll just handwave and say that thereâs a way to take our previously described AST for
var a = 2;and turn it into a set of machine instructions to actually create a variable calleda(including reserving memory, etc.), and then store a value intoa.Note
The details of how the engine manages system resources are deeper than we will dig, so weâll just take it for granted that the engine is able to create and store variables as needed.
The JavaScript engine is vastly more complex than just those three steps, as are most other language compilers. For instance, in the process of parsing and code-generation, there are certainly steps to optimize the performance of the execution, including collapsing redundant elements, etc.
So, Iâm painting only with broad strokes here. But I think youâll see shortly why these details we do cover, even at a high level, are relevant.
For one thing, JavaScript engines donât get the luxury (like other language compilers) of having plenty of time to optimize, because JavaScript compilation doesnât happen in a build step ahead of time, as with other languages.
For JavaScript, the compilation that occurs happens, in many cases, mere microseconds (or less!) before the code is executed. To ensure the fastest performance, JS engines use all kinds of tricks (like JITs, which lazy compile and even hot recompile, etc.) that are well beyond the âscopeâ of our discussion here.
Letâs just say, for simplicity sake, that any snippet of JavaScript has to be compiled before (usually right before!) itâs executed. So, the JS compiler will take the program var a = 2; and compile it first, and then be ready to execute it, usually right away.
Understanding Scope
The way we will approach learning about scope is to think of the process in terms of a conversation. But, who is having the conversation?
The Cast
Letâs meet the cast of characters that interact to process the program var a = 2;, so we understand their conversations that weâll listen in on shortly:
- Engine
- Responsible for start-to-finish compilation and execution of our JavaScript program.
- Compiler
- One of Engineâs friends; handles all the dirty work of parsing and code-generation (see previous section).
- Scope
- Another friend of Engine; collects and maintains a look-up list of all the declared identifiers (variables), and enforces a strict set of rules as to how these are accessible to currently executing code.
For you to fully understand how JavaScript works, you need to begin to think like Engine (and friends) think, ask the questions they ask, and answer those questions the same.
Back and Forth
When you see the program var a = 2;, you most likely think of that as one statement. But thatâs not how our new friend Engine sees it. In fact, Engine sees two distinct statements, one that Compiler will handle during compilation, and one that Engine will handle during execution.
So, letâs break down how Engine and friends will approach the program var a = 2;.
The first thing Compiler will do with this program is perform lexing to break it down into tokens, which it will then parse into a tree. But when Compiler gets to code generation, it will treat this program somewhat differently than perhaps assumed.
A reasonable assumption would be that Compiler will produce code that could be summed up by this pseudocode: âAllocate memory for a variable, label it a, then stick the value 2 into that variable.â Unfortunately, thatâs not quite accurate.
Compiler will instead proceed as:
-
Encountering
var a, Compiler asks Scope to see if a variableaalready exists for that particular scope collection. If so, Compiler ignores this declaration and moves on. Otherwise, Compiler asks Scope to declare a new variable called a for that scope collection. -
Compiler then produces code for Engine to later execute, to handle the
a = 2assignment. The code Engine runs will first ask Scope if there is a variable calledaaccessible in the current scope collection. If so, Engine uses that variable. If not, Engine looks elsewhere (see Nested Scope).
If Engine eventually finds a variable, it assigns the value 2 to it. If not, Engine will raise its hand and yell out an error!
To summarize: two distinct actions are taken for a variable assignment: First, Compiler declares a variable (if not previously declared) in the current Scope, and second, when executing, Engine looks up the variable in Scope and assigns to it, if found.
Compiler Speak
We need a little bit more compiler terminology to proceed further with understanding.
When Engine executes the code that Compiler produced for step 2, it has to look up the variable a to see if it has been declared, and this look-up is consulting Scope. But the type of look-up Engine performs affects the outcome of the look-up.
In our case, it is said that Engine would be performing an LHS look-up for the variable a. The other type of look-up is called RHS.
I bet you can guess what the âLâ and âRâ mean. These terms stand for lefthand side and righthand side.
Sideâ¦of what? Of an assignment operation.
In other words, an LHS look-up is done when a variable appears on the lefthand side of an assignment operation, and an RHS look-up is done when a variable appears on the righthand side of an assignment operation.
Actually, letâs be a little more precise. An RHS look-up is indistinguishable, for our purposes, from simply a look-up of the value of some variable, whereas the LHS look-up is trying to find the variable container itself, so that it can assign. In this way, RHS doesnât really mean ârighthand side of an assignmentâ per se, it just, more accurately, means ânot lefthand sideâ.
Being slightly glib for a moment, you could think RHS instead means âretrieve his/her source (value),â implying that RHS means âgo get the value ofâ¦â
Letâs dig into that deeper.
When I say:
console.log(a);
The reference to a is an RHS reference, because nothing is being assigned to a here. Instead, weâre looking up to retrieve the value of a, so that the value can be passed to console.log(..).
By contrast:
a=2;
The reference to a here is an LHS reference, because we donât actually care what the current value is, we simply want to find the variable as a target for the = 2 assignment operation.
Note
LHS and RHS meaning âleft/righthand side of an assignmentâ doesnât necessarily literally mean âleft/right side of the = assignment operator.â There are several other ways that assignments happen, and so itâs better to conceptually think about it as: âWhoâs the target of the assignment (LHS)?â and âWhoâs the source of the assignment (RHS)?â
Consider this program, which has both LHS and RHS references:
functionfoo(a){console.log(a);// 2}foo(2);
The last line that invokes foo(..) as a function call requires an RHS reference to foo, meaning, âGo look up the value of foo, and give it to me.â Moreover, (..) means the value of foo should be executed, so itâd better actually be a function!
Thereâs a subtle but important assignment here.
You may have missed the implied a = 2 in this code snippet. It happens when the value 2 is passed as an argument to the foo(..) function, in which case the 2 value is assigned to the parameter a. To (implicitly) assign to parameter a, an LHS look-up is performed.
Thereâs also an RHS reference for the value of a, and that resulting value is passed to console.log(..). console.log(..) needs a reference to execute. Itâs an RHS look-up for the console object, then a property resolution occurs to see if it has a method called log.
Finally, we can conceptualize that thereâs an LHS/RHS exchange of passing the value 2 (by way of variable aâs RHS look-up) into log(..). Inside of the native implementation of log(..), we can assume it has parameters, the first of which (perhaps called arg1) has an LHS reference look-up, before assigning 2 to it.
Note
You might be tempted to conceptualize the function declaration function foo(a) {⦠as a normal variable declaration and assignment, such as var foo and foo = function(a){â¦. In so doing, it would be tempting to think of this function declaration as involving an LHS look-up.
However, the subtle but important difference is that Compiler handles both the declaration and the value definition during code-generation, such that when Engine is executing code, thereâs no processing necessary to âassignâ a function value to foo. Thus, itâs not really appropriate to think of a function declaration as an LHS look-up assignment in the way weâre discussing them here.
Engine/Scope Conversation
functionfoo(a){console.log(a);// 2}foo(2);
Letâs imagine the above exchange (which processes this code snippet) as a conversation. The conversation would go a little something like this:
Engine: Hey Scope, I have an RHS reference for
foo. Ever heard of it?Scope: Why yes, I have. Compiler declared it just a second ago. Itâs a function. Here you go.
Engine: Great, thanks! OK, Iâm executing
foo.Engine: Hey, Scope, Iâve got an LHS reference for
a, ever heard of it?Scope: Why yes, I have. Compiler declared it as a formal parameter to
foojust recently. Here you go.Engine: Helpful as always, Scope. Thanks again. Now, time to assign
2toa.Engine: Hey, Scope, sorry to bother you again. I need an RHS look-up for
console. Ever heard of it?Scope: No problem, Engine, this is what I do all day. Yes, Iâve got
console. Itâs built-in. Here ya go.Engine: Perfect. Looking up
log(..). OK, great, itâs a function.Engine: Yo, Scope. Can you help me out with an RHS reference to
a. I think I remember it, but just want to double-check.Scope: Youâre right, Engine. Same variable, hasnât changed. Here ya go.
Engine: Cool. Passing the value of
a, which is2, intolog(..).â¦
Quiz
Check your understanding so far. Make sure to play the part of Engine and have a âconversationâ with Scope:
functionfoo(a){varb=a;returna+b;}varc=foo(2);
- Identify all the LHS look-ups (there are 3!).
- Identify all the RHS look-ups (there are 4!).
Note
See the chapter review for the quiz answers!
Nested Scope
We said that Scope is a set of rules for looking up variables by their identifier name. Thereâs usually more than one scope to consider, however.
Just as a block or function is nested inside another block or function, scopes are nested inside other scopes. So, if a variable cannot be found in the immediate scope, Engine consults the next outer containing scope, continuing until is found or until the outermost (a.k.a., global) scope has been reached.
Consider the following:
functionfoo(a){console.log(a+b);}varb=2;foo(2);// 4
The RHS reference for b cannot be resolved inside the function foo, but it can be resolved in the scope surrounding it (in this case, the global).
So, revisiting the conversations between Engine and Scope, weâd overhear:
Engine: âHey, Scope of
foo, ever heard ofb? Got an RHS reference for it.âScope: âNope, never heard of it. Go fish.â
Engine: âHey, Scope outside of
foo, oh youâre the global scope, OK cool. Ever heard ofb? Got an RHS reference for it.âScope: âYep, sure have. Here ya go.â
The simple rules for traversing nested scope: Engine starts at the currently executing scope, looks for the variable there, then if not found, keeps going up one level, and so on. If the outermost global scope is reached, the search stops, whether it finds the variable or not.
Building on Metaphors
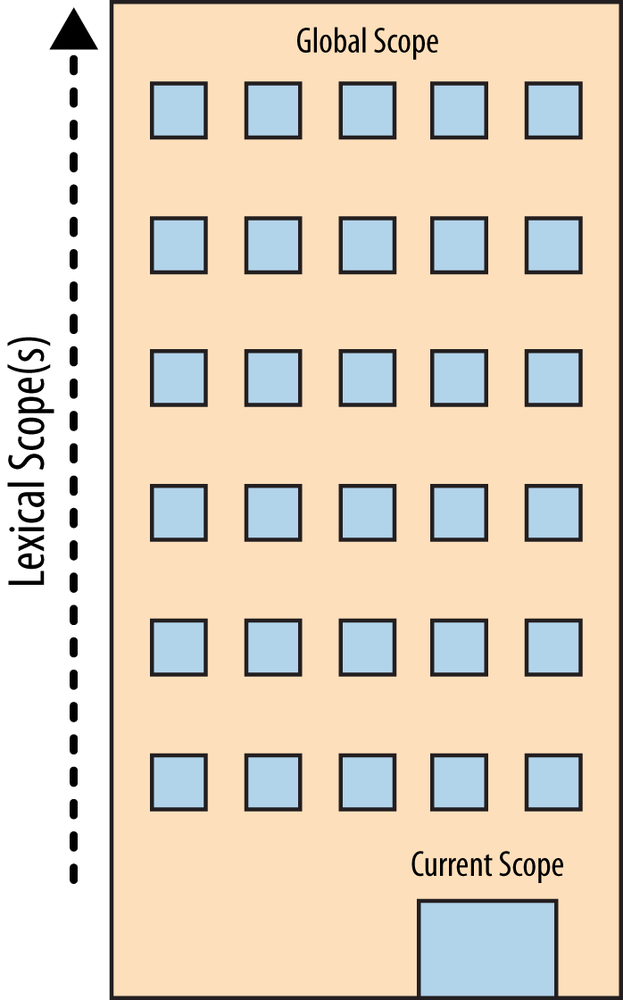
To visualize the process of nested scope resolution, I want you to think of this tall building:
 |
The building represents our programâs nested scope ruleset. The first floor of the building represents your currently executing scope, wherever you are. The top level of the building is the global scope.
You resolve LHS and RHS references by looking on your current floor, and if you donât find it, taking the elevator to the next floor, looking there, then the next, and so on. Once you get to the top floor (the global scope), you either find what youâre looking for, or you donât. But you have to stop regardless.
Errors
Why does it matter whether we call it LHS or RHS?
Because these two types of look-ups behave differently in the circumstance where the variable has not yet been declared (is not found in any consulted scope).
Consider:
functionfoo(a){console.log(a+b);b=a;}foo(2);
When the RHS look-up occurs for b the first time, it will not be found. This is said to be an âundeclaredâ variable, because it is not found in the scope.
If an RHS look-up fails to ever find a variable, anywhere in the nested scopes, this results in a ReferenceError being thrown by the engine. Itâs important to note that the error is of the type ReferenceError.
By contrast, if the engine is performing an LHS look-up, and it arrives at the top floor (global scope) without finding it, if the program is not running in âStrict Mode,â[1] then the global scope will create a new variable of that name in the global scope, and hand it back to Engine.
âNo, there wasnât one before, but I was helpful and created one for you.â
âStrict Mode,â which was added in ES5, has a number of different behaviors from normal/relaxed/lazy mode. One such behavior is that it disallows the automatic/implicit global variable creation. In that case, there would be no global scoped variable to hand back from an LHS look-up, and Engine would throw a ReferenceError similarly to the RHS case.
Now, if a variable is found for an RHS look-up, but you try to do something with its value that is impossible, such as trying to execute-as-function a nonfunction value, or reference a property on a null or undefined value, then Engine throws a different kind of error, called a TypeError.
ReferenceError is scope resolution-failure related, whereas TypeError implies that scope resolution was successful, but that there was an illegal/impossible action attempted against the result.
Review
Scope is the set of rules that determines where and how a variable (identifier) can be looked up. This look-up may be for the purposes of assigning to the variable, which is an LHS (lefthand-side) reference, or it may be for the purposes of retrieving its value, which is an RHS (righthand-side) reference.
LHS references result from assignment operations. Scope-related assignments can occur either with the = operator or by passing arguments to (assign to) function parameters.
The JavaScript engine first compiles code before it executes, and in so doing, it splits up statements like var a = 2; into two separate steps:
-
First,
var ato declare it in that scope. This is performed at the beginning, before code execution. -
Later,
a = 2to look up the variable (LHS reference) and assign to it if found.
Both LHS and RHS reference look-ups start at the currently executing scope, and if need be (that is, they donât find what theyâre looking for there), they work their way up the nested scope, one scope (floor) at a time, looking for the identifier, until they get to the global (top floor) and stop, and either find it, or donât.
Unfulfilled RHS references result in ReferenceErrors being thrown. Unfulfilled LHS references result in an automatic, implicitly created global of that name (if not in Strict Mode), or a ReferenceError (if in Strict Mode).
Quiz Answers
functionfoo(a){varb=a;returna+b;}varc=foo(2);
Identify all the LHS look-ups (there are 3!).
c = ..;, a = 2 (implicit param assignment) and b = ..Identify all the RHS look-ups (there are 4!).
foo(2.., = a;, a .. and .. b
Get You Don't Know JS: Scope & Closures now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

