Exploring the Layout and Structure
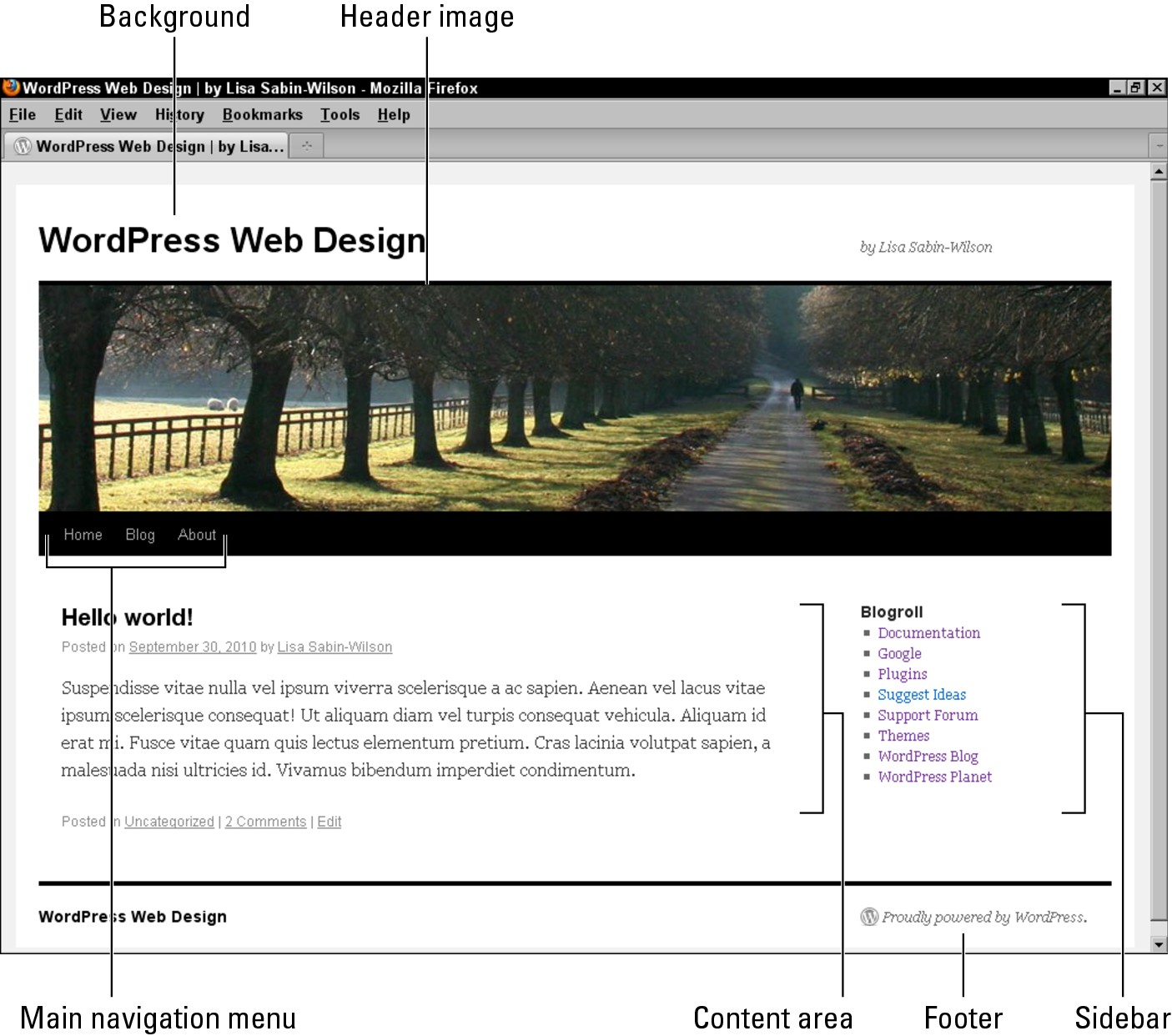
The Twenty Ten theme, shown in Figure 10-1, offers a clean design style that’s highly customizable for the millions of WordPress users who want a simple look that focuses on the content for their sites. As such, the font is sharp and easy to read. Many of the new built-in theme features allow you to make simple, yet elegant, tweaks to the theme, including uploading new feature images and adjusting the background colors.

Figure 10-1: The Twenty Ten theme.
In Chapter 8, you find out how to plan a Web design project that includes choosing how many columns you want to use for your design layout. The default Twenty Ten theme gives you two layout choices by using page templates that come with it:
![]() Two-column default layout: The two-column layout — one of the most common layouts for blogs and used more and more on general Web sites — is the default, and it includes a content area on the left, a widget-ready sidebar on the right, and a footer area with four widget-ready spaces (refer to Figure 10-1).
Two-column default layout: The two-column layout — one of the most common layouts for blogs and used more and more on general Web sites — is the default, and it includes a content area on the left, a widget-ready sidebar on the right, and a footer area with four widget-ready spaces (refer to Figure 10-1).
![]() One-column page layout: The one-column layout, shown in Figure 10-2, comes in very handy for product sales pages, e-mail subscription form pages, photography ...
One-column page layout: The one-column layout, shown in Figure 10-2, comes in very handy for product sales pages, e-mail subscription form pages, photography ...
Get WordPress® Web Design For Dummies® now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

