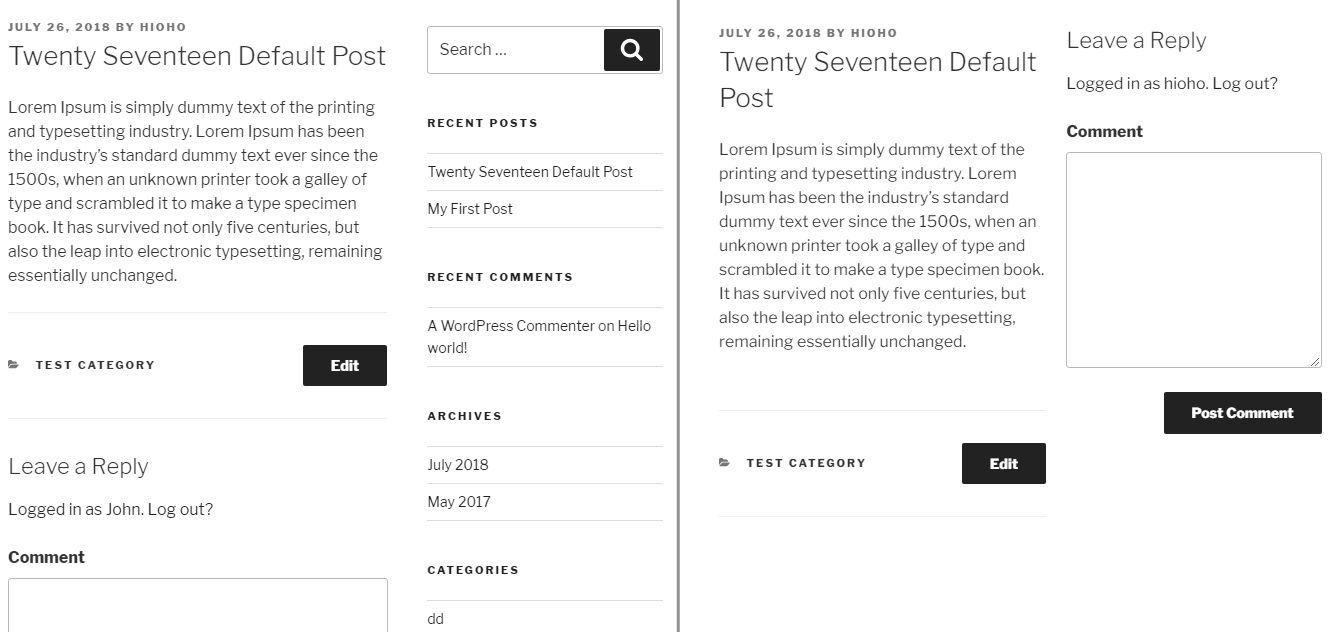
We created a child theme to customize the designs of parent themes without losing the changes on theme updates. This can be achieved by either modifying the entire template of the parent theme or part of the template in the parent theme. Let's learn this by using an example template design change. Consider the following screenshot for our requirements:

The screen on the left displays the default single post design of the Twenty Seventeen theme. Let's assume that we want to change the post template to remove the sidebar and display the comment form in a way that the user can add comments ...

