FrontPage
FrontPage helps you roll your own Web pages. The tips in this section help you get more out of FrontPage.
Flowing Text Around a Picture
When you place a picture on a Web page you're designing, text appears above it and below it, but not to the right of the graphic or the left. The result? Amateurish pages that have vast empty spaces.
You can instead have FrontPage flow the text around the picture, either to the right or to the left:
Right-click the image.
The Image Properties dialog box appears.
Choose Picture Properties.
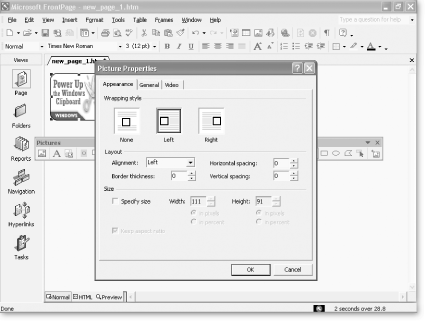
Here you can control how the picture will appear on the page. Click the Appearance tab.
In the Wrapping style section, choose either Left or Right.
This choice should be straightforward, but it's actually quite confusing. When you choose left, the text wraps around the right edge of the picture. When you choose right, the text wraps around the left edge.
The deal is that in the dialog box, left or right refers to where the picture will appearânot the textâas you can see if Figure 5-15.
Click OK
The text now wraps around the picture the way you want.

Figure 5-15. When choosing to wrap text around a picture, you can also add a border to the graphic by choosing a border size from the border thickness drop-down box.
Watermarks
You've probably come across Web pages where the background doesn't scroll when you scroll the page. In other words, the background always stays ...
Get Windows XP Power Hound now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

