Selecting locations from a rotated texture map and perspective correction
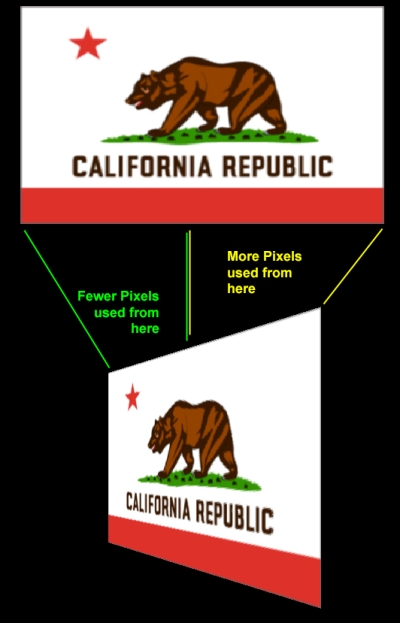
The next challenge is clicking on a specific region of a texture map when the camera or mesh is rotated. The number of vertical and horizontal pixels will not be the same and nor will they be located in the same place. The texture coordinates will need to be precise and rotated. Using the California flag, shown in the following screenshot, the distance of the star from the left edge is smaller once the flag is rotated. In addition, the letters are equally spaced above but not when the flag is rotated.

The California state flag rotated to show how clicking on individual regions ...
Get WebGL HOTSHOT now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

