Time for action – trying different wrap modes
- Open the file
ch7_Texture_Wrapping.htmlusing your HTML5 Internet browser.
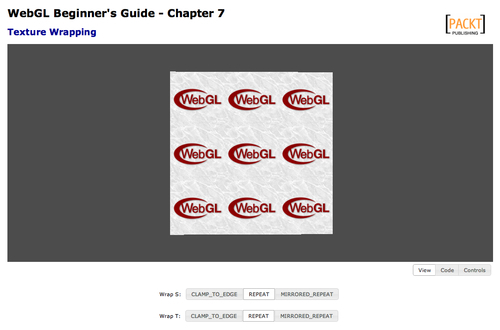
- The cube shown has texture coordinates that range from -1 to 2, which forces the texture wrapping mode to be used for everything but the center tile of the texture.
- Experiment with the controls along the bottom to see the effect that the different wrap modes have on the texture.
What just happened?
Let's look at each of the wrap modes and discuss how they work.
CLAMP_TO_EDGE

This wrap mode rounds any texture coordinates greater than ...
Get WebGL Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

