Time for action – creating a transparent wall
- Open
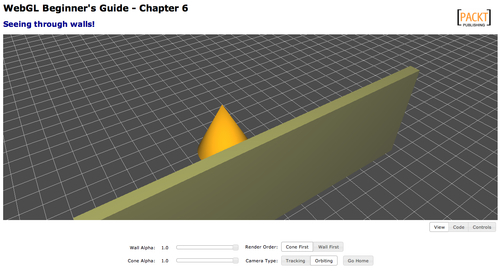
ch6_Transparency_Initial.htmlin your HTML5 web browser. We have two completely opaque objects: a cone behind a wall. Click-and-drag on the canvas to move the camera behind the wall and see the cone as shown in the following screenshot:
- Change the wall alpha value by using the provided slider.
- As you can see, modifying the alpha value does not produce any transparency. The reason for this is that the alpha blending is not being enabled. Let's edit the source code and include alpha blending. Open the file
ch6_Transparency_Initial.htmlusing your preferred source code editor. Scroll to theconfigure ...
Get WebGL Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

