Time for action – exploring translations: world space versus camera space
- Open
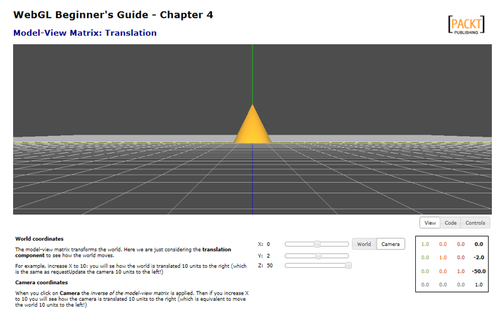
ch4_ModelView_Translation.htmlin your HTML5 browser:
- We are looking from a distance at the positive z-axis at a cone located at the origin of the world. There are three sliders that will allow you to translate either the world or the camera on the x, y, and z axis, respectively. The world space is activated by default.
- Can you tell by looking at the World-View matrix on the screen where the origin of the world is? Is it [0,0,0]? (Hint: check where we define translations in the Model-View matrix).
- We can think of the canvas as the image that our camera sees. If the world ...
Get WebGL Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

