Time for action – positional lights in action
- Open the file
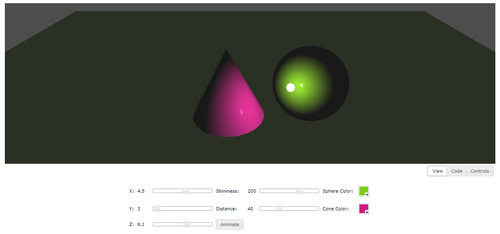
ch3_Positional Lighting.htmlin your HTML5 Internet browser. The page will look similar to the following screenshot:
- The interface of this exercise is very simple. You will notice that there are no sliders to select the ambient and specular properties for the objects or the light source. This has been done deliberately with the objective of focusing on the new element of study—the light position. Unlike in previous exercises, the X, Y, and Z sliders do not represent light direction here. Instead, they allow us to set the light source position. Go ahead and play with them.
- For clarity, a little ...
Get WebGL Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

