8.3. Using Tables for Page Layout
One relatively new use for tables is using them for intricate page layout — aligning text and graphics. This method is quite popular because it is both easy and versatile. Other methods, such as CSS, are more exact but harder to code and aren't as well supported by user agents.
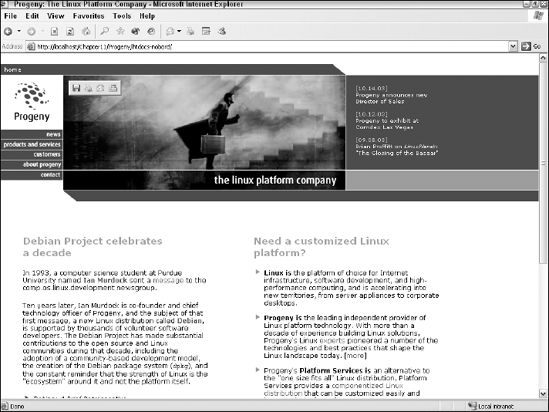
For example, take a look at Figure 8-14.
Figure 8-14. Figure 8-14

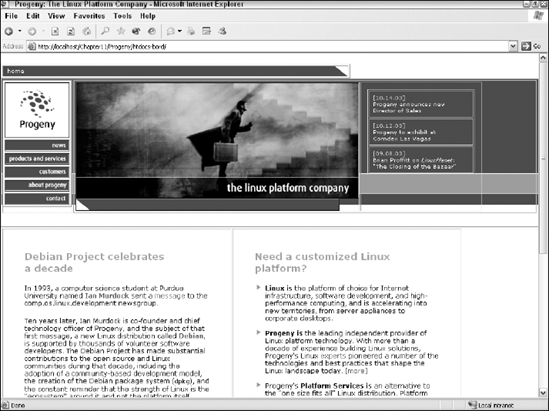
At first glance you wouldn't think that many tables were involved in this document's creation. However, if you enable borders on all the tables, their use and multitude becomes quite apparent, as shown in Figure 8-15.
Figure 8-15. Figure 8-15

This section covers some of the more popular uses of tables for page layout purposes. However, the possibilities for using tables are endless; feel free to experiment with different layouts or with combining layouts.
Most table layout schemes use nested tables to accomplish their formatting. Remember that tables can be nested only within cells of other tables (between <th> or <td> tags).
8.3.1. Floating Page
The floating page layout (as shown in Figure 8-16) is quite popular and used for documents of all kinds, from corporate sites to personal online diaries.
Figure 8-16. Figure 8-16
The effect is fairly easy to create using a few nested tables, as shown in the ...
Get Web Standards Programmer's Reference: HTML, CSS, JavaScript®, Perl, Python®, and PHP now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

