Affecting Table Appearance
The HTML table standard provides many tags for controlling the display of tables. Bear in mind that, as with most formatting tags, browsers have their own way of interpreting your instructions, so results may vary among browser releases and platforms. This is particularly true of tables since the standard is still being nailed down. As always, it is best to do a lot of testing in a variety of viewing environments.
It is important to note that many of the tags that affect appearance
(align, valign, and
bgcolor) have been deprecated by the HTML 4.0
Specification in favor of achieving the same effects with style
sheets. Expect the major browsers, however, to continue supporting
the following methods until style sheets are universally supported.
Borders
You can add
a shaded border around the table and its cells by adding the
border attribute within the
<table> tag. If no value is indicated, the
border attribute indicates a width of one pixel,
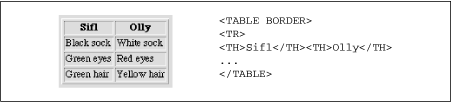
as shown in Figure 10.5.

Figure 10-5. Table with a one-pixel border
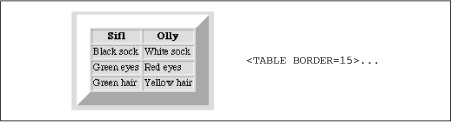
Specifying a higher number for the border will add a thicker beveled border around the outside edges of the table, as shown in Figure 10.6. Thicker lines between cells are created with cellspacing, described later.

Figure 10-6. Table with a 15-pixel border ...
Get Web Design in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

