Hack and Workaround Management 101
Now that your head is spinning with all of the browser hacks and workarounds needed to make most of the modern browsers fall in line, it’s time to bring some order to the chaos. In the browser world, change is steady, if not rapid. You need to plan for the future and for the eventuality of “retiring” certain browsers. You need to craft a strategy for long-term hack management .
Molly E. Holzschlag wrote an excellent article on long-term hack management for InformIT called “Integrated Web Design: Strategies for Long-Term CSS Hack Management,” which you can find at http://www.informit.com/articles/article.asp?p=170511&rl=1. As her article outlines, you can manage the use of browser hacks and workarounds by making deliberate and thoughtful choices about what hacks you use and how you integrate them with the rest of your CSS. How might you organize your screen media CSS for a site that has the following requirements?
Full support for IE 5.5+/Win, Netscape 7.1+, Firefox, Safari, and Opera
Degraded support for NN4.x (typography) and IE 5.x/Mac (typography and color)
Easy-to-add/change the color information for the site
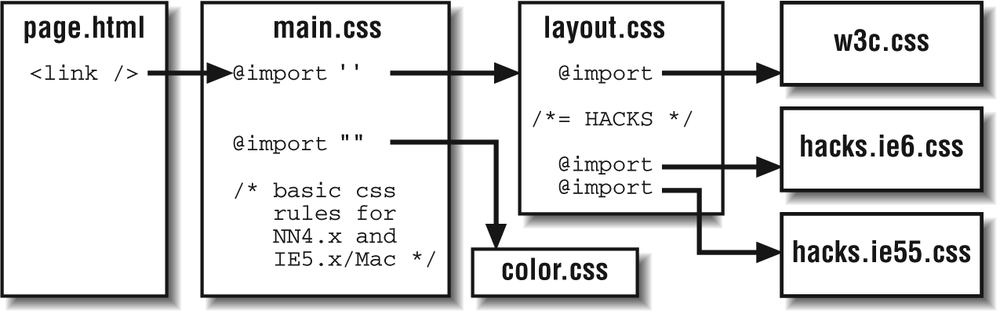
Sometimes drawing the page out on paper gives the clearest picture. Figure 25-3 outlines one way you might address the requirements.

Figure 25-3. A basic outline of CSS file and rule management
If you start on the left with the (X)HTML page, you ...
Get Web Design in a Nutshell, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

