Relative Positioning
Relative positioning works differently than absolute and fixed positioning. The critical difference is that although the element is moved around, the space where it would have appeared in the normal flow is preserved and continues to influence the elements that surround it.
Relatively positioned elements have these characteristics:
They are declared using
{position: relative ;}.They are positioned relative to their initial position in the normal flow using one or more of the offset properties (
top,right,bottom,left). Properties that are not specified are set toauto(the default).Their original space in the document flow is preserved.
Because they are positioned elements, they can potentially overlap other elements.
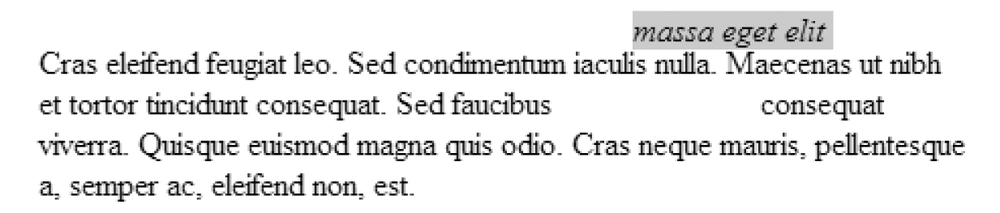
This example of a relatively positioned emphasized (em) element demonstrates the basic syntax and
behavior of relative positioning (Figure 21-20).
Notice that when the element is moved, its space is left behind and the
surrounding elements behave as though it is still there.
em {position: relative; top: -36px; right: -36px; background: #ccc; }
Figure 21-20. Relative positioning
In relative positioning, the top,
right, bottom, and left properties move the element relative to its
original position. Specifying a positive value for top moves the element down by that amount.
Specifying a value for left moves the element to the right, and so on, such that ...
Get Web Design in a Nutshell, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

