Aligning relative to line height
The top and bottom values align elements relative to the
top and bottom of the line box for that line. The line box is an
implied box that is generated for each line of text in a block element. It is drawn high enough to enclose
the tallest inline element, including its leading. Replaced elements,
like images, are included in the calculation of the line box height,
so they influence the position of elements aligned with top and bottom.
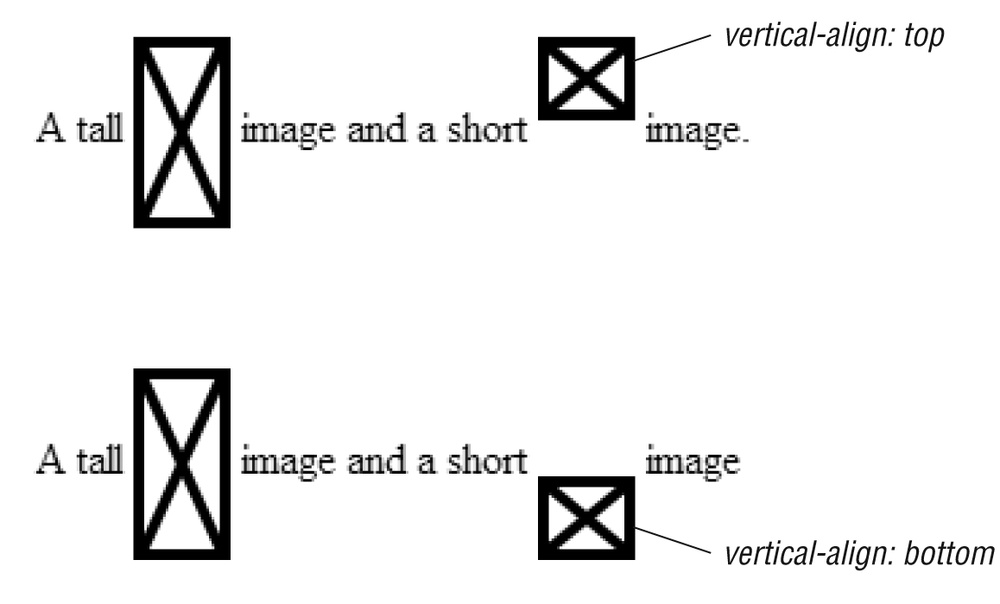
Figure 18-18 shows
elements aligned with top and
bottom in relation to the line
box.
<p>A tall <img style="vertical-align: middle" src="img/placeholder_tall.gif" alt=
"" /> image and a short <imgstyle="vertical-align: top" src=
"img/placeholder_short.gif" alt="" /> image.</p>
<p>A tall <img style="vertical-align: middle" src="img/placeholder_tall.gif" alt=
"" /> image and a short <img style="vertical-align: bottom"
src="img/placeholder_short.gif" alt="" /> image</p>
Figure 18-18. Text aligned top and bottom relative to the line box
Get Web Design in a Nutshell, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

