Affecting Table Appearance
The HTML table standard provides many tags for controlling the display of tables. Bear in mind that, as with most formatting tags, browsers have their own way of interpreting your instructions, so results may vary among browser releases and platforms. This is particularly true of tables since the standard is still being nailed down. As always, it is best to test in a variety of viewing environments.
It is important to note that some of the attributes that affect
appearance (align, valign, and
bgcolor) have been deprecated by the HTML 4.01
specification in favor of achieving the same effects with style
sheets. Expect the major browsers, however, to continue supporting
the following methods until style sheets are universally supported.
Borders, Frames, and Rules
The
traditional method for adding a border around a table is the
border attribute, which affects the display of the
borders around and within the table. For more finely tuned control,
the HTML separates control over the outer edge of the table (its
frame) from the lines between cells within the table (rules).
Let’s look at all three attributes.
The border attribute
By default, tables display with no borders. When the
border attribute alone (with no value specified)
is added to the <table> tag, a 1-pixel
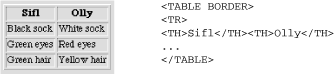
border is added around and between the cells, as shown in Figure 13-5.

Figure 13-5. Table with ...
Get Web Design in a Nutshell, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

