Chapter 50. Controlling Justified and Ragged Type
Justified lines of type have the same length. To create this effect, the browser pads shorter lines with extra space, as in Figure 50.1.
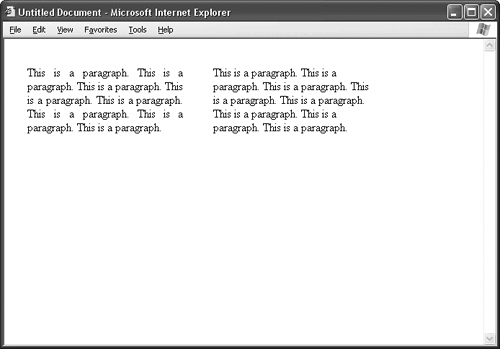
Figure 50.1. The paragraph on the left is justified. In justified type, the browser pads shorter lines with extra space so that they're all the same length.

GEEKSPEAKJustified lines of type have the same length. |
One way to create justified text in HTML is to set the align attribute of the tag in question to the value justify:
<p align="justify">This paragraph has justified text.</p>
But CSS makes this method obsolete. Include the text-align ...
Get Web Design Garage now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

