Controlling Space inside Elements
The padding attributes affect the amount of whitespace between an element's borders and the beginning of the element's content. To get a better idea of how padding works, imagine that every element on screen has its own invisible rectangular box, as in Figure 49.2. Padding adds whitespace between the edge of the box and the content inside.
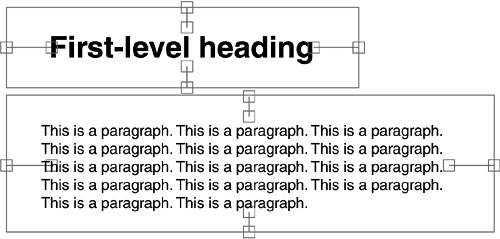
Figure 49.2. Padding determines the amount of whitespace between an element's outer border and the content inside.

As with margins, there are four padding attributes: padding-top, padding-bottom, padding-left, and padding-right. You can set each separately, and you can omit ...
Get Web Design Garage now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

