Version two – grid layout (A)
In the next version of the application, we're going to use the fluidRow() function to apply a custom layout to the UI. This function allows you to implement the standard bootstrap grid layout, as described at w3schools.com/bootstrap/bootstrap_grid_system.asp.
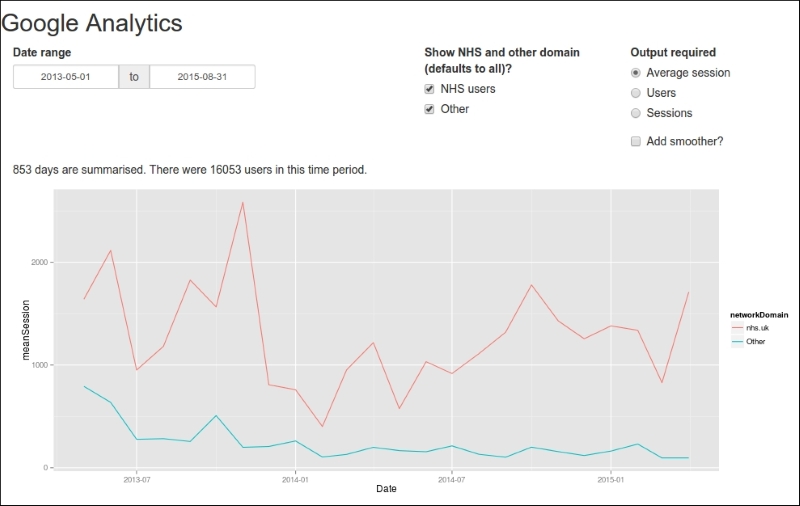
The width of the screen is given as 12 units, and you can pass the column() functions of arbitrary size into a fluidRow() instruction to define a group of widths adding up to 12. In this simple example, we will have three columns within the first row and then one in the second row. The finished application looks like this:

ui.R
Let's look at the ui.R file necessary ...
Get Web Application Development with R Using Shiny - Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

