Part III Examples
The following code is a continuation of the application created at the end of Part II, “Static WAP Development.” In this exercise, you add a WMLScript file that provides client-side checks for your application. You also modify a couple of your WML files so that they link to this WMLScript file correctly.
Remember to save all these files in the same directory (such as C:\My Documents).
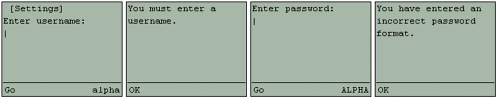
If you have any questions about any portion of this code, refer to Part II. Figure III.1 shows these files on a device screen.
Figure III.1. The Part III example on a device screen (new functionality).

login.wml
You created this file in the ...
Get WAP 2.0 Development now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

