To see the internals of what you have built, open the Chrome developer tools ( | More tools | Developer tools or Opt + Cmd + I):
| More tools | Developer tools or Opt + Cmd + I):

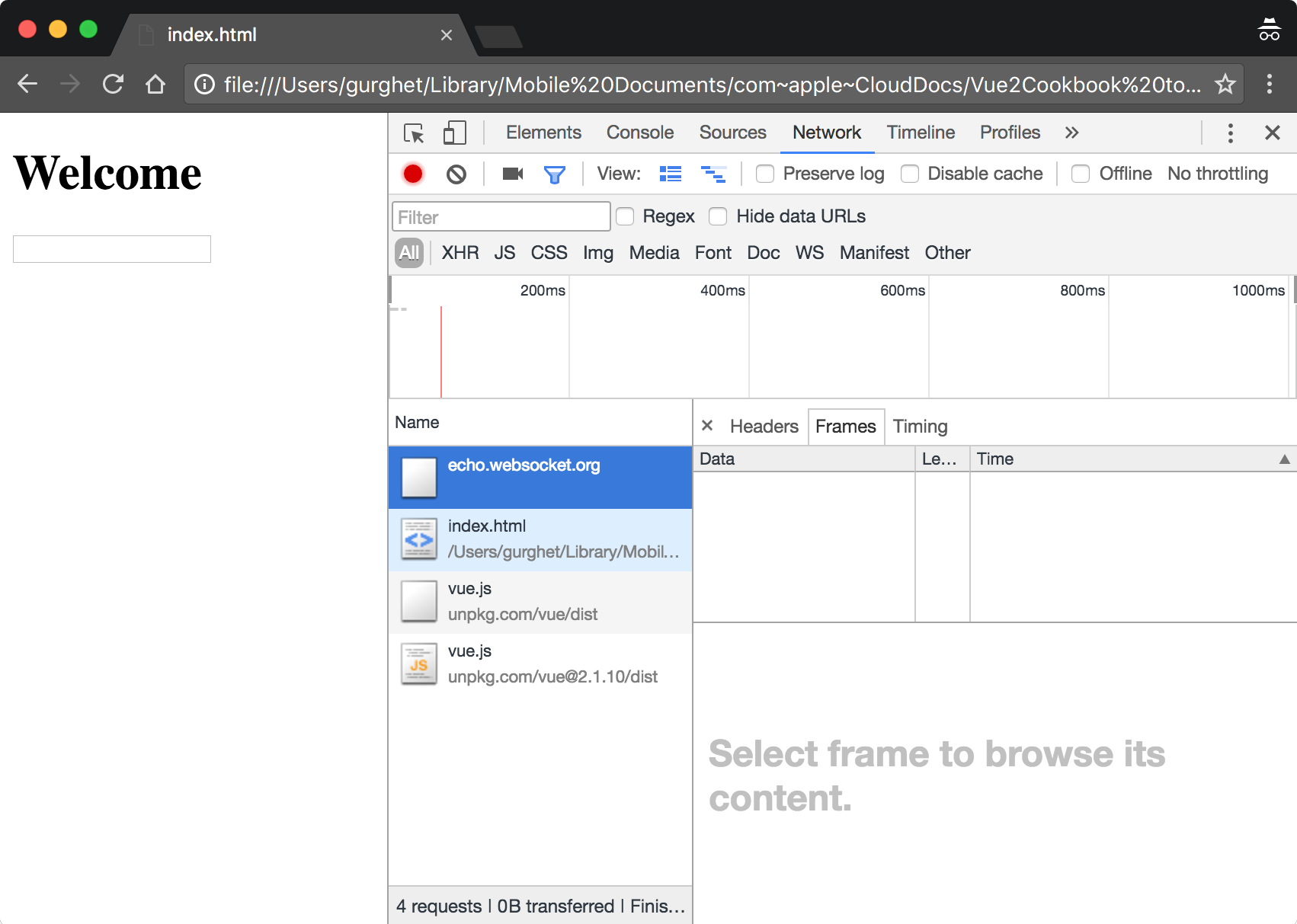
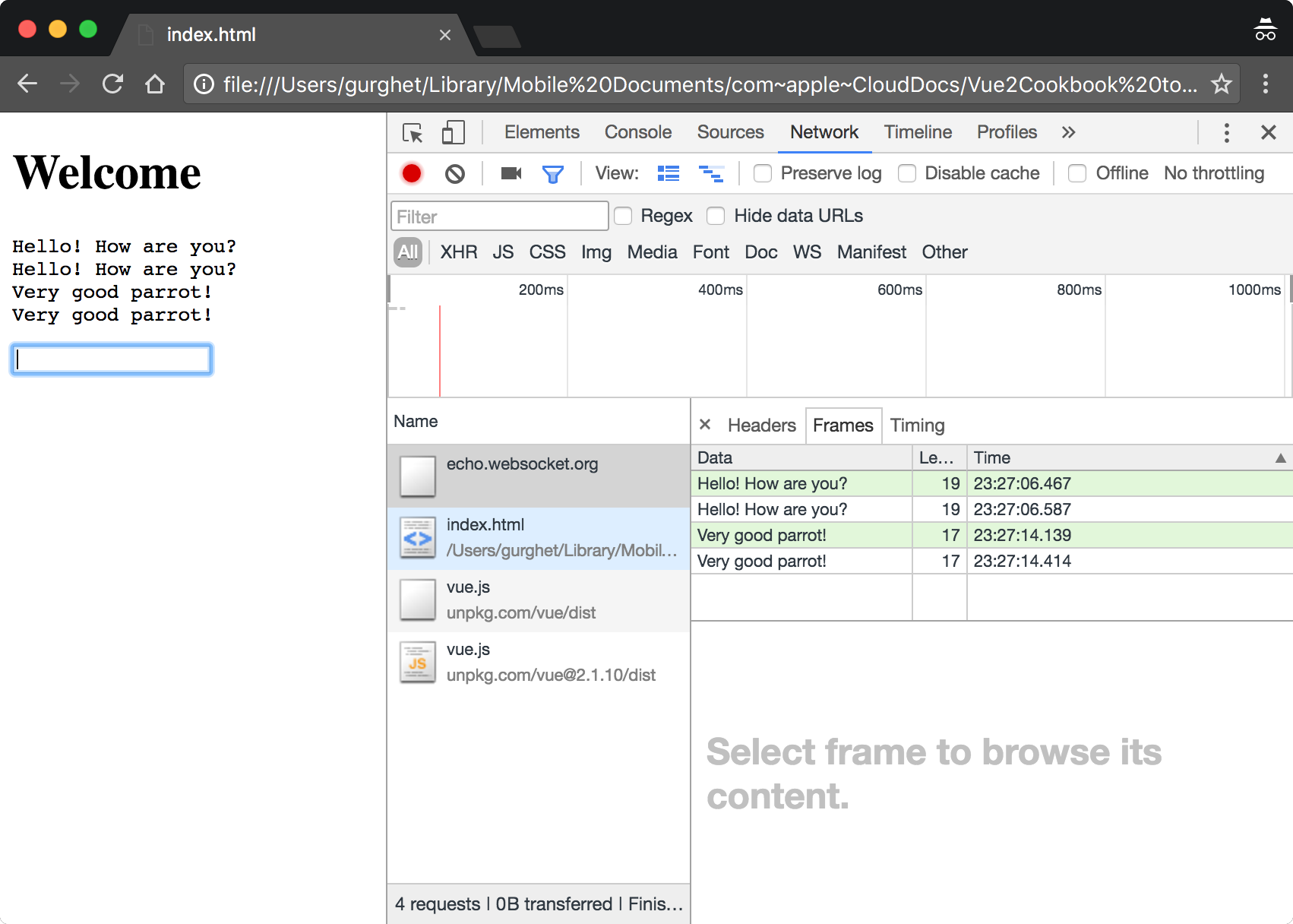
Go to the Network tab and reload the page; you should see the echo.websocket.orl WebSocket, as seen in the screenshot. Write something and messages will appear in the frame tab, like so:

The green messages are sent from you while the white messages are the ones you receive. You can also examine the message ...

