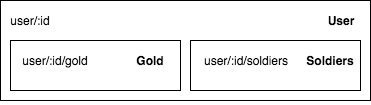
To understand how nested routes work better, it's useful to take a look at the following diagram:

There are only two levels in our recipe. The first level, which is the top level, is represented by the the big wrapping rectangle that corresponds to the /user/:id route, meaning that every potential matching ID will be on the same level.
The inner rectangle instead is a nested route and a nested component. It corresponds to the route gold and to the Gold component.
When nested routes correspond to nested components, this is the right choice. There are two other cases to consider.
When we have nested components but don't have nested ...

