The structure of our application is recursive. We created a taxon component that is a <li> element. This element, in turn, contains another, <ul>, unordered list, of which the list items are taxon element themselves.
Since the first list item must be inside a list, we wrote the root of our tree manually:
<div id="app"> <ul> <taxon :tree="living" taxon="living"></taxon> </ul> </div>
The resulting rendered HTML, if you take a sneak peek at the browser, is like this:

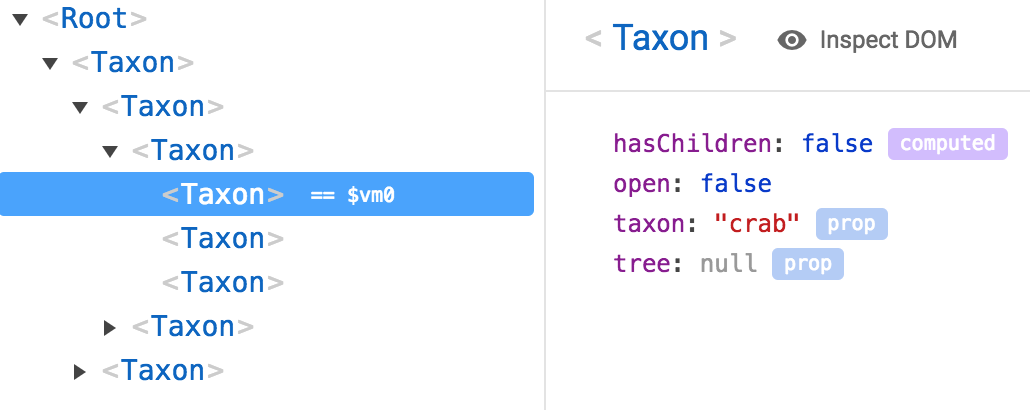
In the Vue dev tools, you will find this structure: