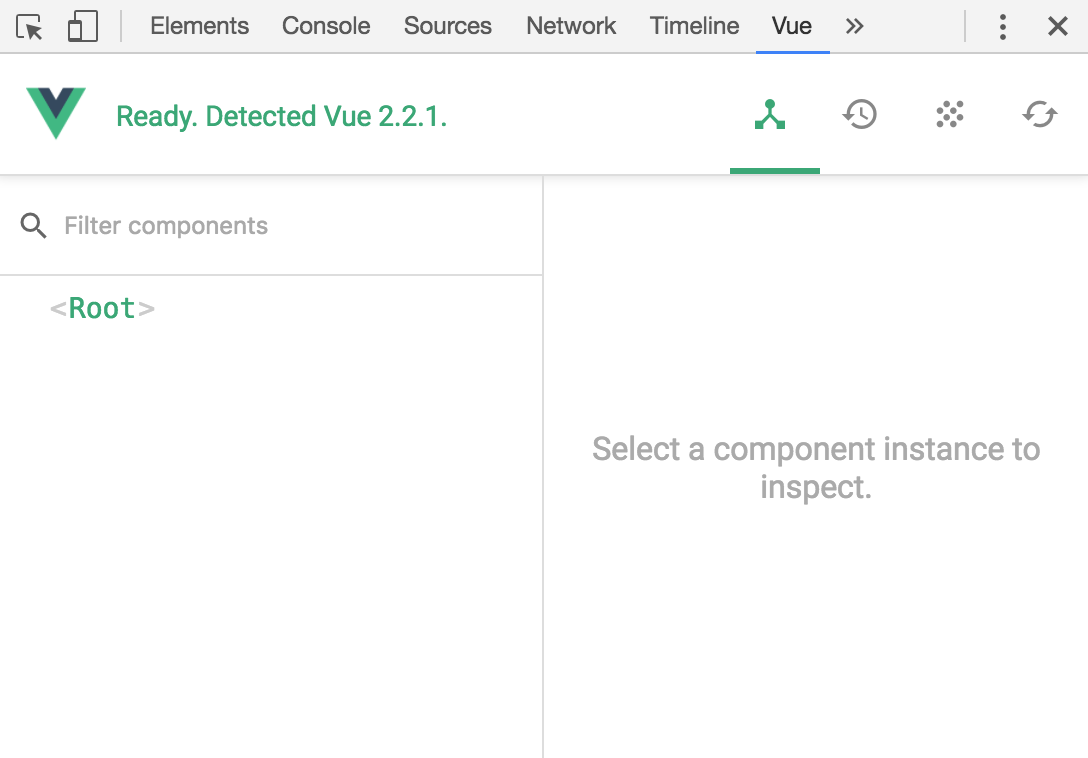
- Access the Developer Tools of Chrome (Usually with cmd + opt + I or Ctrl + Shift + I) and you will see a new tab at the end that says Vue. Clicking it will bring forth the developer tools.

You will be presented with a hierarchical tree of components laid out in your page and by selecting them you will be able to see all the variables in depth and in real time.
- Click on the various objects in the three to see details:
Also, you will see a useful button: the inspect ...

