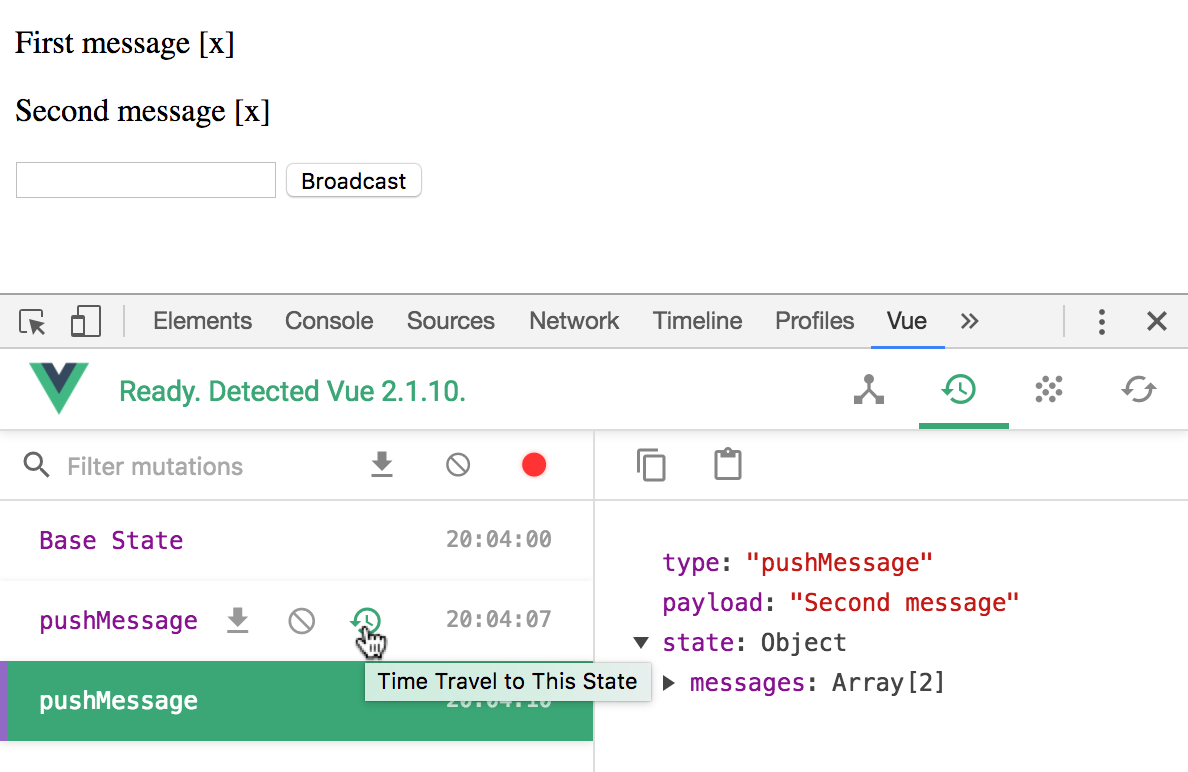
If you followed along on a local npm project, open the Vue developer tools (unfortunately Vue developer tools is not available when using JSFiddle) and you will see that a new mutation is issued with each message. Consider that you click on the little clock:

You can actually undo the mutation with that, as shown in the following illustration:

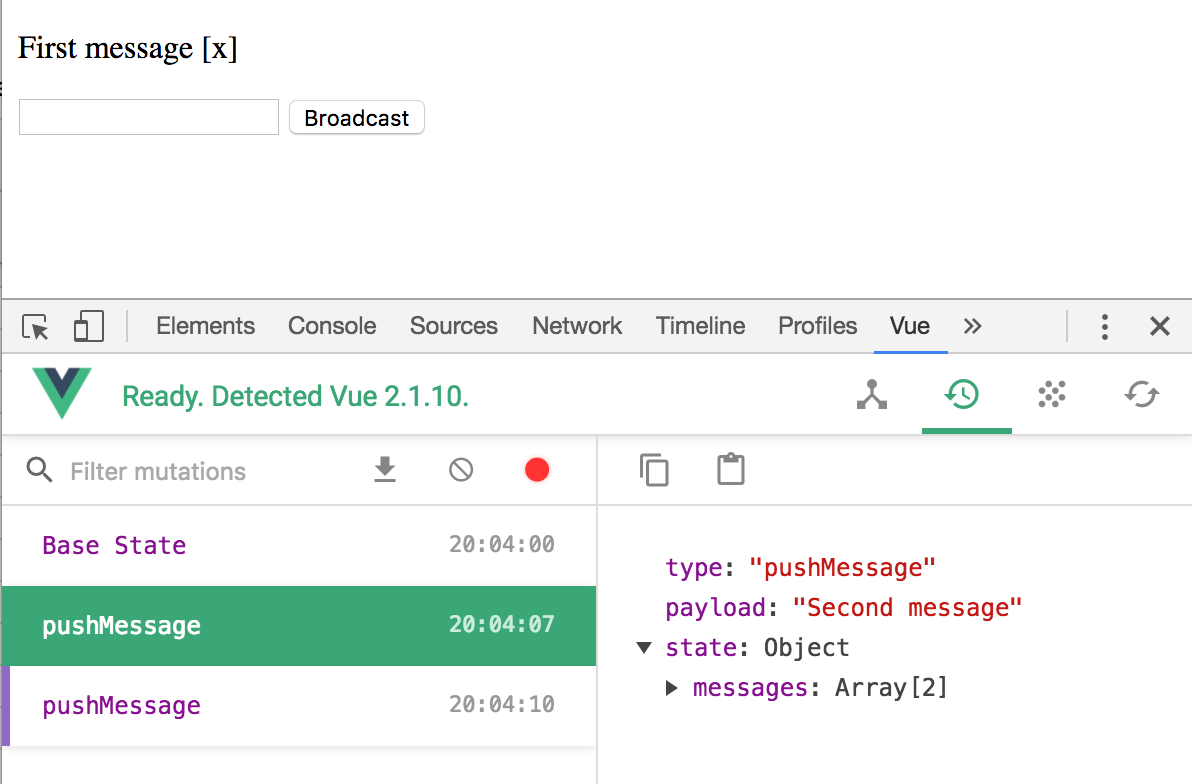
Note how the state didn't change when clicking the time travel option; that's because the purple ribbon is still at the last state. To examine a different state, just click on the name ...

