RECOGNIZING DESIGNER WINDOWS
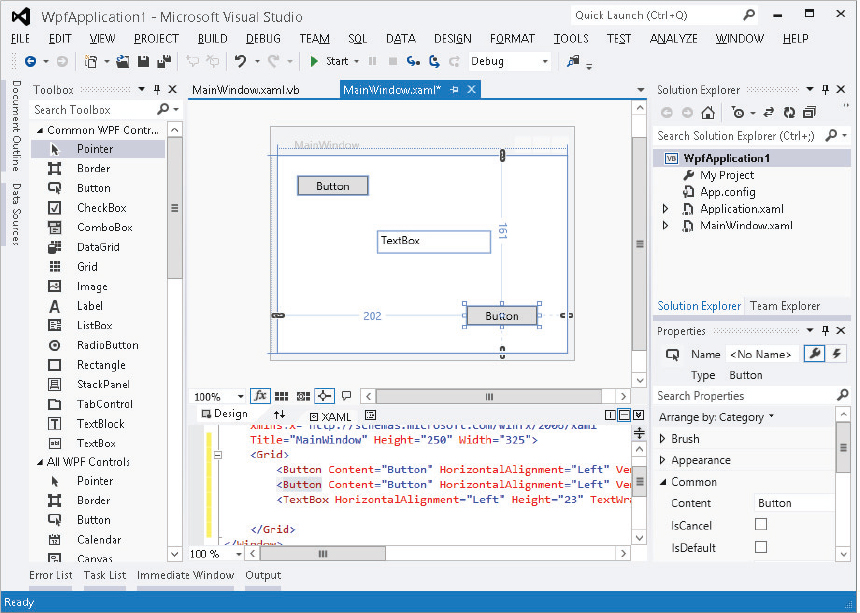
Figure 4-1 shows the Visual Studio IDE displaying the WPF Designer. You can rearrange the IDE’s windows, but normally the Toolbox is on the left and the Properties window is on the right, below Solution Explorer. The WPF Designer is shown in the middle with its WYSIWYG design surface on top and its XAML code editor on the bottom.
FIGURE 4-1: The WPF Designer includes a WYSIWYG design surface and a XAML code editor.

You can click the up and down arrow label between the WYSIWYG designer and the XAML editor to make the two switch panes. This is useful if you make one pane large and the other small. Then you can quickly switch back and forth, moving the one you want into the bigger pane as you move from using the WYSIWYG designer to the XAML editor.
If there is an error in the XAML code, the designer may display a message at its top indicating that errors exist. You can click that label to open the Error list to see the types of errors. You can then fix them in the XAML editor and refresh the designer.
Get Visual Basic 2012 Programmer's Reference now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

