Styling tables
Because tables are big components, they have a lot of classes for every section and element in the tables. Remember that you can always use your browser to inspect the HTML and seek for the CSS classes you need. Here you have a snippet to change the background color, the header color, and add a hover effect on table rows:
.v-table-header {
color: #fff;
background: #4455aa;
font-weight: bold;
text-align: center;
}
.v-table {
background: #99afff;
}
.v-table-row:hover, .v-table-row-odd:hover {
color: #fff;
background: #6475ca;
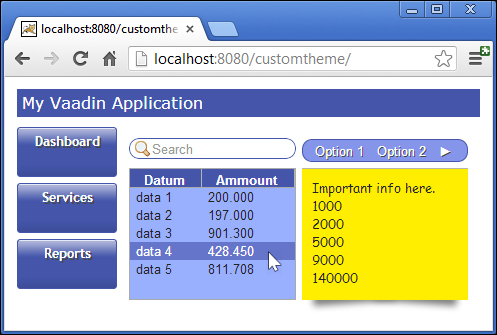
}Here is the result:

Pop quiz – Vaadin themes
Time to check your knowledge level:
Q1. Vaadin themes are located ...
Get Vaadin 7 UI Design By Example Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

