Styling menus
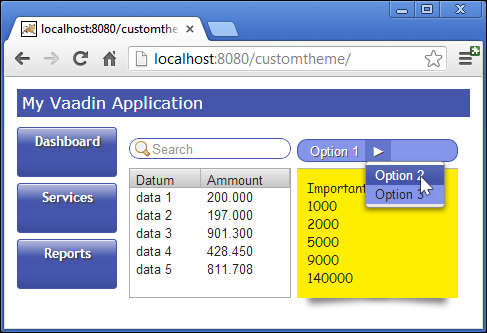
On menus we have v-menubar for the menu bar, v-menubar-menuitem for the items, and v-menubar-menuitem-selected for selected items. Here is an example:
.v-menubar {
color: #fff;
background: #8495ea;
border: 1px solid #4455aa;
text-shadow: 1px 1px 0px #474746;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
.v-menubar-menuitem {
background: #8495ea;
}
.v-menubar-menuitem:hover {
background-color: #4455aa;
}
.v-menubar-menuitem-selected {
background-color: #6475ca;
}And we got a brand new menu:

Get Vaadin 7 UI Design By Example Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

