Menu Module: Split Menus
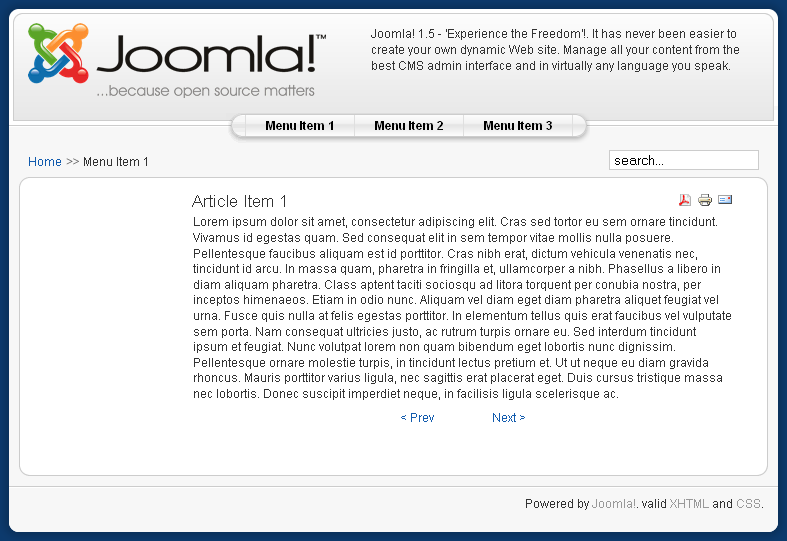
The easiest way to explain what split menus are is through images. Figure 7-20 shows a typical menu across the top with three menu items. Looking at the breadcrumb, youâll see Menu Item 1 is the active menu item. The left side of the screen is blank since there are no submenu items under Menu Item 1.
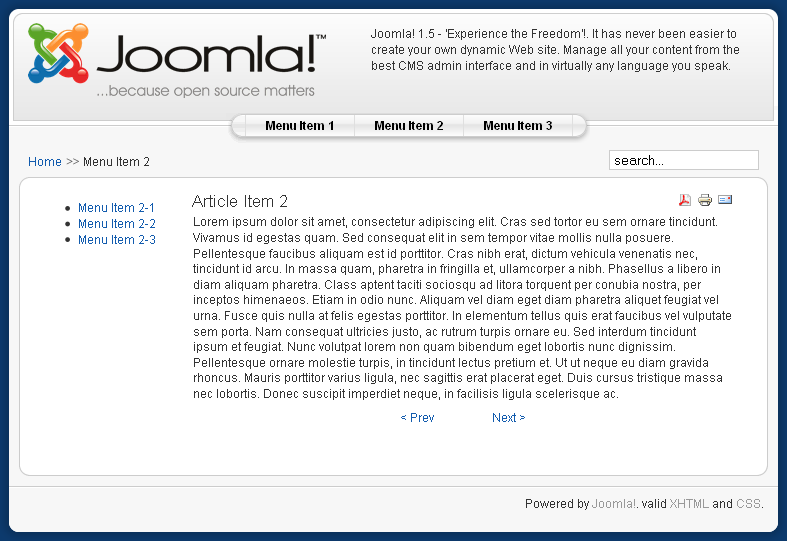
If we click on Menu Item 2 in the top menu, the submenu items nested under Menu Item 2 in the Menu Item Manager appear on the left side of the screen as shown in Figure 7-21. Since both menu modules (top and left side) display menu items from the same menu, this is referred to as a split menu. You are essentially splitting the same menu into two different areas of the page.
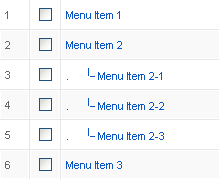
Now letâs create our first split menu. The first thing we need to do is create our menu in the Menu Item Manager. The menu used in our example looks like Figure 7-22.

Figure 7-20. Split Menus: Menu Item 1

Figure 7-21. Split Menus: Menu Item 2

Figure 7-22. Example menu structure in the Menu Item Manager
Once the menu and a couple of nested items have been created, we are ready to move on to creating the âsplitâ partâthe two menu modules.
Create two menu modules in the Module Manager ...
Get Using Joomla now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

