Chapter 2. HTML and CSS
Gonzalo Silverio
This chapter is an introduction to HTML and CSS. If you look around, there are hundreds of books with thousands of pages written on HTML or CSS. We could teach you everything there is to know about HTML and CSS, if we used very tiny print in this chapter. Instead, we will work through some example HTML and CSS and explain how they work. You will learn a useful amount of HTML and CSS, but there will still be much more to learn after you have read this chapter.
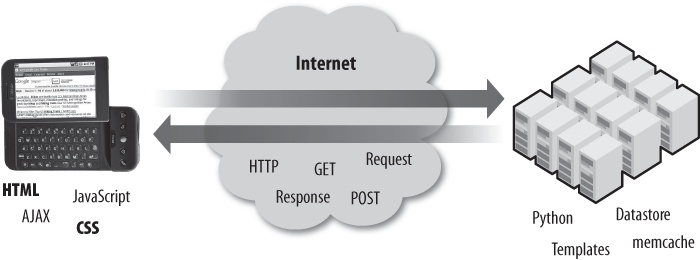
HTML (which, as mentioned earlier, stands for HyperText Markup Language) is the language that describes the meaning of web pages and CSS (Cascading Style Sheets) is a language that we use to tell the browser how to lay out web pages and control their formatting in the browser (Figure 2-1).

A Brief History of HTML and CSS
We are currently in the golden age of HTML and CSS, after many difficult and trying years. Be very thankful that you are not trying to learn HTML and CSS back in 2005, and be very thankful that you are not trying to learn HTML in 1999. From the moment that HTML was created until very recently, there was a continuous and often futile struggle to make pages look good across multiple browsers. The oversimplified history of HTML and CSS breaks down roughly as follows:
1990–1994 | HTML was simple and pages looked pretty ugly. But it did not matter because ... |
Get Using Google App Engine now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

