LOOKING AT SOME XSLT EXAMPLES
To dig even further into how Umbraco implements XSLT, look at the examples that follow in the rest of the chapter.
When utilizing the Umbraco built-in editor for XSLT manipulation (in the backoffice), you can always refer to the Visualize XSLT tool to see how your XSLT macro will render. This tool allows you to select a target in the content tree and run your XSLT template as is without your having to add the macro to a template or node. Here's how that works:
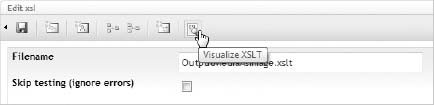
- While in the XSLT editor in the Developer section, click the Visualize XSLT button in the toolbar, as shown in Figure 11-4.
FIGURE 11-4

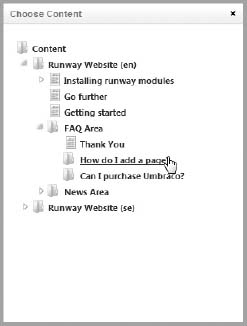
- In the resulting Choose Content dialog, select the node from which you want to test your code. Using the example from the earlier “Working with Media” section, select the FAQ node that has the image you are trying to display, as shown in Figure 11-5.
FIGURE 11-5

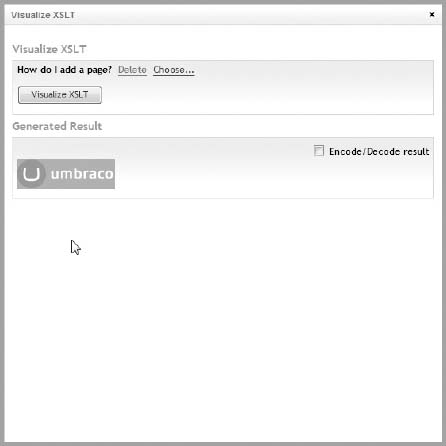
- Click the Visualize XSLT button again. The corresponding image appears, as shown in Figure 11-6.
FIGURE 11-6

- Close the dialog when you are done to return to the XSLT code editor.
List All Content
The script in Listing 11-5 enables you to list all the content starting at the root node. This example is easy ...
Get Umbraco User's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

